워드프레스에서는 커스텀 CSS 코드를 다양한 방법을 추가할 수 있습니다. 티스토리 등에서는 스킨을 직접 수정하지만, 워드프레스에서는 테마나 플러그인을 직접 수정하는 대신 CSS 코드는 스타일시트 파일에 추가하고 기능을 변경하고 싶은 경우에는 훅(hook)을 사용할 수 있습니다. 또한, 엘리멘터와 같은 페이지 빌더를 사용하면 테마 파일을 수정하지 않고도 사이트를 구축하는 것이 가능합니다.
티스토리에서 스킨이 업데이트되거나 그누보드에서 그누보드 코어 업데이트가 나올 경우 업데이트 후에 수정 사항을 다시 찾아서 추가해야 하지만, 워드프레스는 제대로 수정할 경우 워드프레스나 테마를 업데이트해도 수정 사항이 유지됩니다.
테마 파일을 직접 수정하려는 경우에는 차일드 테마를 만들어 작업할 수 있습니다. 또한, 어떠한 경우에도 워드프레스 코어 파일은 건드리지 않도록 합니다. 코어들 수정할 경우 추후에 워드프레스 자체를 업데이트하지 못할 수도 있습니다.
워드프레스: 커스텀 CSS 추가하기
제가 워드프레스를 시작할 당시에는 커스텀 CSS를 추가하려면 별도의 플러그인을 사용하거나 차일드 테마를 만들어 스타일시트 파일에 추가해야 했습니다. 다만, 아바다, 뉴스페이퍼 등 유료 테마에서는 자체적으로 Custom CSS를 추가할 수 있는 옵션이 제공되었습니다.
워드프레스가 업데이트되면서 추가적인 플러그인을 사용할 필요 없이 사용자 정의하기의 추가 CSS 섹션에 사용자 정의 CSS 코드를 추가할 수 있게 되었습니다.
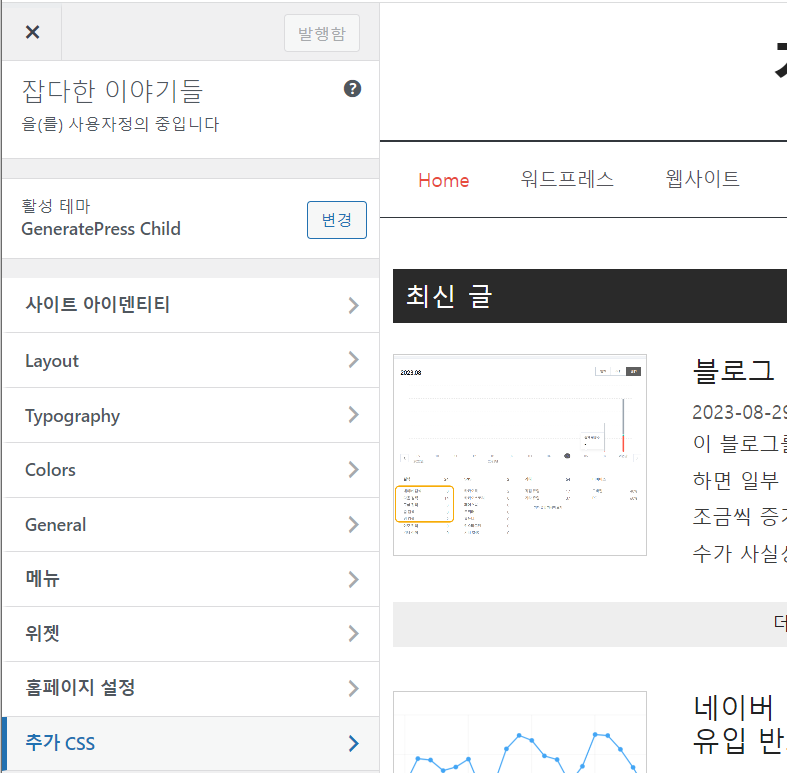
커스텀 CSS는 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다. 그러면 굳이 차일드 테마를 설치할 필요가 없이 커스텀 CSS 코드를 추가할 수 있습니다.

젯팩(JetPack)이 설치된 경우에는 젯팩의 사용자 정의 CSS 모듈을 사용하는 것도 가능합니다.

사용자 정의하기 패널에서 CSS 코드를 직접 입력하는 경우 실시간으로 스타일 변경을 확인할 수 있다는 장점이 있습니다.
하지만 드물지만 사용자 정의하기 » 추가 CSS 섹션에 추가하는 CSS 코드가 사라지는 경우가 있습니다. 그러면 낭패가 아닐 수 있습니다.
많은 CSS를 추가한 경우에는 코드를 복사하여 별도의 파일로 PC에 저장하거나 내 이메일 주소로 코드를 전송해놓으면 추후에 문제가 발생 시에 쉽게 복구가 가능합니다.
경험상 사용자 정의하기에 CSS를 추가할 때, 특히 CSS 코드를 인터넷에서 복사하여 붙여넣기 할 때, 간혹 공백 때문에 문제가 발생하는 경우가 있는 것 같습니다. 선행 공백은 삭제하여 추가하는 것도 고려할 수 있습니다. 선행/후행 공백은 다음 도구를 사용하여 쉽게 제거할 수 있습니다.
자식 테마를 만들고, 자식 테마 내의 스타일시트 파일(functions.php)에 직접 사용자 정의 CSS 코드를 추가하는 경우에는 이런 문제가 나타나지 않습니다.
워드프레스에서 Elementor 등의 페이지 빌더나 베스트셀링 테마인 아바다 등의 테마를 사용하여 사이트를 만들면 CSS 등의 사용을 최소화할 수 있지만, 원하는 대로 사이트를 바꾸고 싶은 경우, 즉 커스터마이징하고 싶은 경우에는 CSS의 도움을 받아야 할 수 있습니다.
기본적인 CSS는 그다지 어렵지 않고 배우는 데 시간도 그리 많이 소요되지도 않습니다. 약간의 노력과 시간을 투자하면 새로운 세상(?)이 열릴 것입니다.
만약의 사태에 대비하기 위해 정기적으로 백업하는 것이 중요합니다. 백업은 데이터와 데이터베이스(DB) 모두를 해야 하고, 테마 옵션이나 사용자 정의하기 패널을 통해 입력한 CSS 코드는 디비에 저장됩니다.
데이터는 FTP를 통해 접속했을 때 서버에 있는 파일들입니다. 데이터와 디비 모두가 있어야 사이트 복원이 가능합니다. 간혹 데이터만 백업하고 디비를 백업하지 않는 경우가 있는데, 그러면 껍데기만 있고 정작 중요한 알맹이는 없기 때문에 사이트를 복구할 수 없습니다.