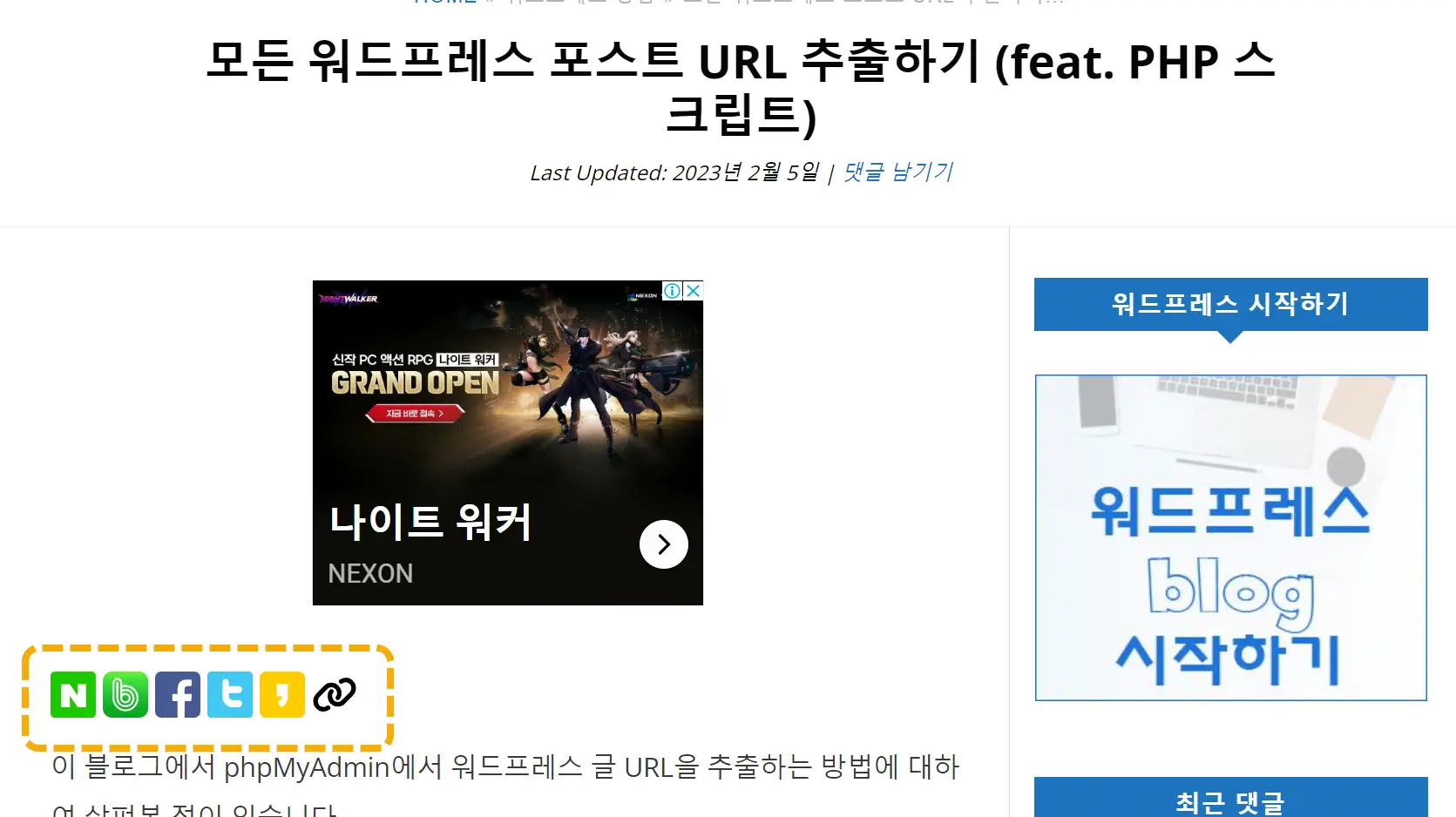
워드프레스 정보꾸러미 블로그에는 플러그인을 사용하지 않고 SNS 공유 버튼을 표시하고 있습니다.

플러그인 없이 소셜 공유 버튼을 표시하고 싶은 경우 아래의 방법을 이용할 수 있습니다.
워드프레스 SNS 공유 버튼 만들기
다음과 같은 코드를 테마 파일 내의 적절한 곳에 추가합니다. 저는 제목 아래에 추가했습니다.
HTML 코드:
<!-- SNS 공유 버튼 -->
<div class="sns-go">
<ul>
<li>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url=' +encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" rel="nofollow"><svg height="35" width="35" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 96 96" shape-rendering="geometricPrecision" text-rendering="geometricPrecision"><rect width="96.000002" height="96" rx="9" ry="9" fill="#1dc800" stroke-width="0"/><g transform="translate(.000001 0.000001)"><path d="M22.810019,26.075075h18.03984l16.57371,24.254979v-24.223106h17.944217v47.999999h-17.976097L40.881729,50.075074v24.095618h-18.16733Z" fill="#fff" stroke="#000" stroke-width="0"/></g></svg>
</a>
</li>
<li>
<a href="#" onclick="javascript:window.open('http://band.us/plugin/share?body='+encodeURIComponent(document.title)+encodeURIComponent('\r\n')+encodeURIComponent(document.URL)+'&route='+encodeURIComponent(document.URL), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" target="_blank" alt="네이버 밴드에 공유하기" rel="nofollow"><svg height="35" width="35" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 79.375 79.374" shape-rendering="geometricPrecision" text-rendering="geometricPrecision"><defs><linearGradient id="eWtGrQj1EeO2-fill" x1="199.5" y1="507.18" x2="199.5" y2="684.67" spreadMethod="pad" gradientUnits="userSpaceOnUse" gradientTransform="translate(0 0)"><stop id="eWtGrQj1EeO2-fill-0" offset="0%" stop-color="#06a31c"/><stop id="eWtGrQj1EeO2-fill-1" offset="25%" stop-color="#10b024"/><stop id="eWtGrQj1EeO2-fill-2" offset="50%" stop-color="#21c531"/><stop id="eWtGrQj1EeO2-fill-3" offset="80%" stop-color="#3edf3d"/><stop id="eWtGrQj1EeO2-fill-4" offset="93%" stop-color="#5beb3a"/><stop id="eWtGrQj1EeO2-fill-5" offset="100%" stop-color="#7af131"/></linearGradient></defs><path d="M147.502168,684.67c-20.295197,0-36.749168-16.452-36.749168-36.746v-104c0-20.295,16.453971-36.747,36.749168-36.747h104.006136c20.296197,0,36.749168,16.452,36.749168,36.747v104c0,20.294-16.452971,36.746-36.749168,36.746Z" transform="matrix(.4472 0 0-.4472-49.529 306.18)" fill="url(#eWtGrQj1EeO2-fill)"/><g clip-path="url(#eWtGrQj1EeO6)"><g transform="matrix(.4472 0 0-.4472-49.529 306.18)"><path d="M186.89,582.48c0,6.966,5.647,12.614,12.614,12.614c6.966,0,12.614-5.648,12.614-12.614s-5.648-12.613-12.614-12.613c-6.967,0-12.614,5.647-12.614,12.613m12.614-43.152c-23.832,0-43.152,19.32-43.152,43.152v58.587c0,6.325,5.127,11.452,11.452,11.452c6.324,0,11.452-5.127,11.452-11.452v-58.587c0-11.183,9.065-20.248,20.248-20.248c11.182,0,20.248,9.065,20.248,20.248s-9.066,20.249-20.248,20.249c-4.77,0-9.154-1.651-12.614-4.41v9.031c3.788,1.926,8.073,3.013,12.614,3.013c15.399,0,27.883-12.484,27.883-27.883s-12.484-27.883-27.883-27.883c-15.4,0-27.883,12.484-27.883,27.883v58.587c0,2.108-1.709,3.817-3.817,3.817s-3.818-1.709-3.818-3.817v-58.587c0-19.616,15.902-35.517,35.518-35.517c19.615,0,35.517,15.901,35.517,35.517s-15.902,35.518-35.517,35.518c-4.443,0-8.694-.817-12.614-2.308v8.066c3.99,1.219,8.225,1.876,12.614,1.876c23.832,0,43.152-19.319,43.152-43.152c0-23.832-19.32-43.152-43.152-43.152m0,93.939c-4.355,0-8.581-.55-12.614-1.581v9.381c0,10.541-8.545,19.087-19.086,19.087s-19.087-8.546-19.087-19.087v-58.587c0-28.048,22.738-50.786,50.787-50.786s50.786,22.738,50.786,50.786c0,28.049-22.737,50.787-50.786,50.787" fill="#fff"/></g><clipPath id="eWtGrQj1EeO6"><path d="M0,793.7h793.7v-793.7L0,0Z"/></clipPath></g></svg>
</a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' +encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Facebook" rel="nofollow"><svg height="35" width="35" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 408.788 408.788" xml:space="preserve">
<path style="fill:#475993;" d="M353.701,0H55.087C24.665,0,0.002,24.662,0.002,55.085v298.616c0,30.423,24.662,55.085,55.085,55.085
h147.275l0.251-146.078h-37.951c-4.932,0-8.935-3.988-8.954-8.92l-0.182-47.087c-0.019-4.959,3.996-8.989,8.955-8.989h37.882
v-45.498c0-52.8,32.247-81.55,79.348-81.55h38.65c4.945,0,8.955,4.009,8.955,8.955v39.704c0,4.944-4.007,8.952-8.95,8.955
l-23.719,0.011c-25.615,0-30.575,12.172-30.575,30.035v39.389h56.285c5.363,0,9.524,4.683,8.892,10.009l-5.581,47.087
c-0.534,4.506-4.355,7.901-8.892,7.901h-50.453l-0.251,146.078h87.631c30.422,0,55.084-24.662,55.084-55.084V55.085
C408.786,24.662,384.124,0,353.701,0z"/>
</svg></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20' +encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Twitter" rel="nofollow"><svg height="35" width="35" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 29.242 29.242" shape-rendering="geometricPrecision" text-rendering="geometricPrecision"><g><g><path d="M26.918,0.668h-24.592C1.039,0.668,0,1.756668,0,3.103095v24.370858C0,28.817237,1.039,29.908,2.326,29.908h24.592c1.281,0,2.324-1.090763,2.324-2.434047v-24.370858c0-1.346427-1.043-2.435095-2.324-2.435095ZM14.549,18.113926c.41.429599.908.646495,1.496.646495h4.227c.59,0,1.09.221087,1.51.659068.422.437982.629.966075.629,1.580087s-.209,1.141058-.629,1.577992c-.42.440077-.92.661164-1.508.661164h-4.227c-1.76,0-3.266-.656973-4.514-1.964631-1.25-1.309754-1.873-2.88565-1.873-4.729784v-8.934619c0-.632873.207-1.16411.623-1.594757.416-.428552.924-.644399,1.523-.644399.584,0,1.082.217943,1.5.65802.416.440077.623.965027.623,1.580087v2.238108h6.334c.592,0,1.094.218991,1.514.659068.426.437982.633.962931.633,1.580087c0,.610869-.209,1.14001-.629,1.580087-.42.436934-.92.656973-1.51.656973h-6.341v2.2182c0,.617156.205,1.14001.619,1.572753Z" transform="translate(0-.666)" fill="#42c8f4"/></g></g></svg></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://story.kakao.com/s/share?url=' +encodeURIComponent(document.URL), 'kakaostorysharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes, height=400,width=600');return false;" target="_blank" alt="Share on kakaostory" rel="nofollow"><img src="/wp-content/uploads/2020/07/kakao.png" width="35px" height="35px" alt="카카오스토리 공유하기"></a>
</li>
<li>
<a class="fbtn share" style="cursor: pointer" onclick="navigator.clipboard.writeText(window.location.href);this.insertAdjacentHTML('afterend', '<div class=linktooltips-container>복사되었습니다!</div>');setTimeout(() => { document.querySelectorAll('.linktooltips-container').forEach(el => el.remove()); }, 3000);" target="_blank">
<svg width="35" height="35" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path d="M172.5 131.1C228.1 75.51 320.5 75.51 376.1 131.1C426.1 181.1 433.5 260.8 392.4 318.3L391.3 319.9C381 334.2 361 337.6 346.7 327.3C332.3 317 328.9 297 339.2 282.7L340.3 281.1C363.2 249 359.6 205.1 331.7 177.2C300.3 145.8 249.2 145.8 217.7 177.2L105.5 289.5C73.99 320.1 73.99 372 105.5 403.5C133.3 431.4 177.3 435 209.3 412.1L210.9 410.1C225.3 400.7 245.3 404 255.5 418.4C265.8 432.8 262.5 452.8 248.1 463.1L246.5 464.2C188.1 505.3 110.2 498.7 60.21 448.8C3.741 392.3 3.741 300.7 60.21 244.3L172.5 131.1zM467.5 380C411 436.5 319.5 436.5 263 380C213 330 206.5 251.2 247.6 193.7L248.7 192.1C258.1 177.8 278.1 174.4 293.3 184.7C307.7 194.1 311.1 214.1 300.8 229.3L299.7 230.9C276.8 262.1 280.4 306.9 308.3 334.8C339.7 366.2 390.8 366.2 422.3 334.8L534.5 222.5C566 191 566 139.1 534.5 108.5C506.7 80.63 462.7 76.99 430.7 99.9L429.1 101C414.7 111.3 394.7 107.1 384.5 93.58C374.2 79.2 377.5 59.21 391.9 48.94L393.5 47.82C451 6.731 529.8 13.25 579.8 63.24C636.3 119.7 636.3 211.3 579.8 267.7L467.5 380z"/></svg>
</a>
</li>
</ul>
</div>버튼 아이콘은 카카오스토리를 제외하고는 모두 svg 포맷으로 추가했습니다. 카카오스토리 아이콘은 아래 이미지를 사용할 수 있습니다.

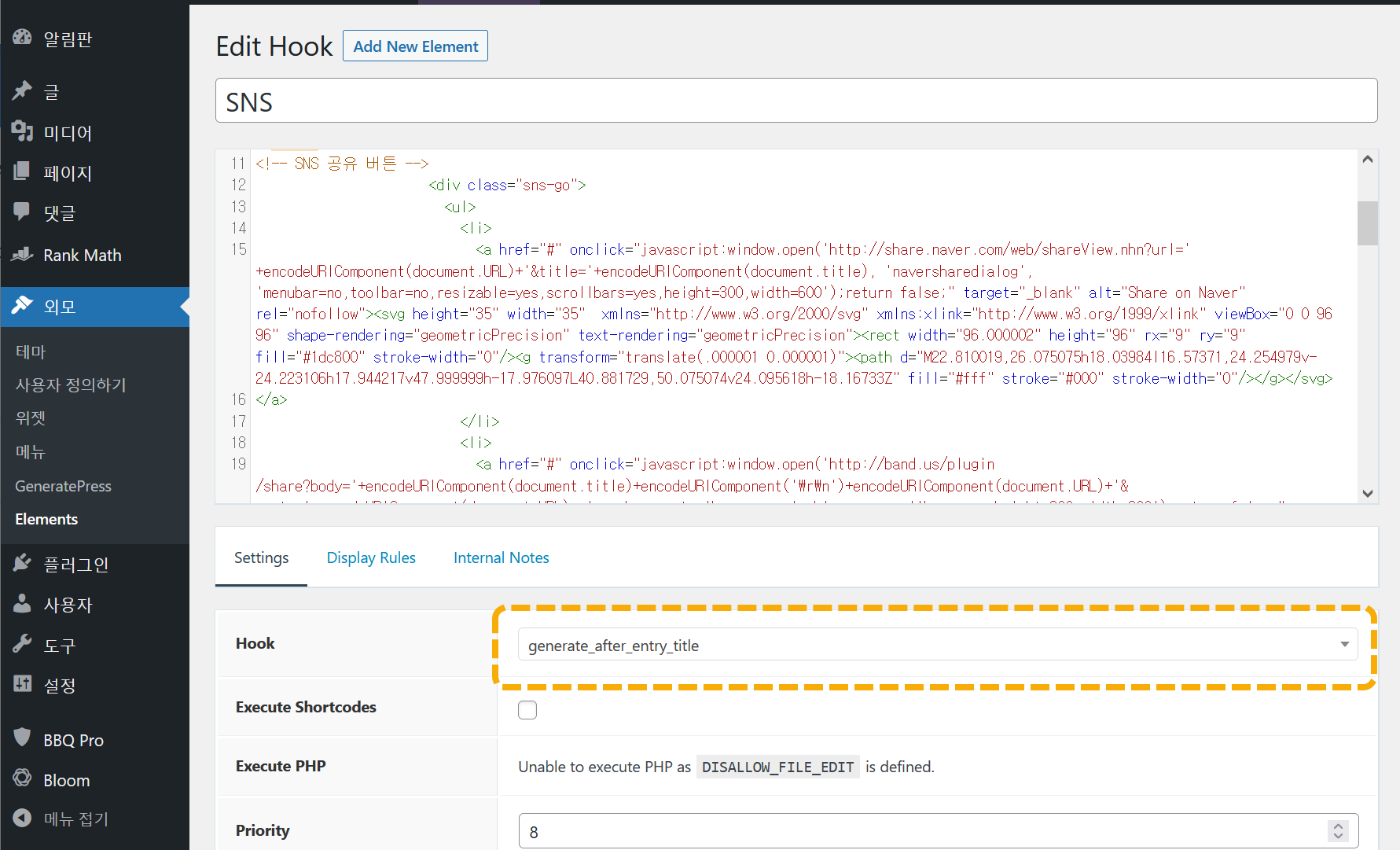
GeneratePress 테마를 사용하는 경우 Elements에서 훅(Hook)을 생성하여 코드를 추가할 수 있습니다.

Hook 필드에 generate_after_entry_title을 선택하면 제목 바로 아래에 공유 버튼이 표시됩니다.
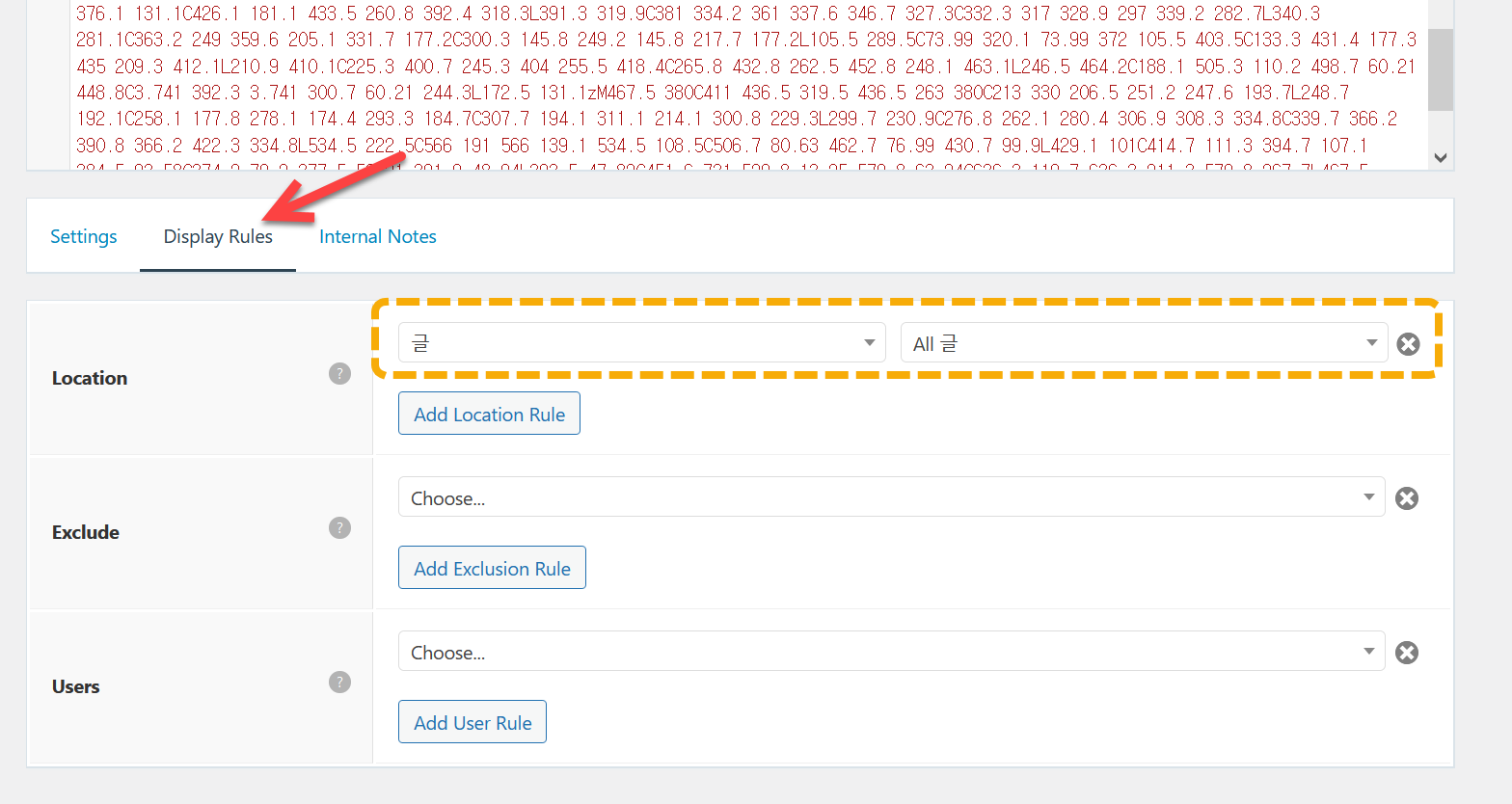
Display Rules 탭에서 모든 글에 표시하도록 위치를 지정하도록 합니다.

디자인 (또는 외모) » 사용자 정의하기 » 추가 CSS로 이동하여 다음 코드를 추가합니다.
CSS 코드:
/* SNS 공유 */
.sns-go ul {
list-style-type: none;
margin: 40px 0 0 0;
padding: 0;
overflow: hidden;
}
.sns-go li {
float: left;
padding-right: 5px;
}
.sns-go img {
border-radius: 5px;
width: 35px;
}
.single .entry-content {
margin-top: 0.6em;
}
/* 링크 복사 툴팁 */
.linktooltips-container{
background-color: #030303;
color: #ffffff;
padding: 5px 30px;
border-radius: 10px;
position: absolute;
z-index: 999;
}저는 제가 사용하기 위해 링크 복사하는 버튼을 추가했습니다. 링크 복사와 관련하여 다양한 Javascript를 구글링하여 찾을 수 있습니다. 위에 제시된 방법이 마음에 들지 않으면 다른 코드로 대체할 수 있습니다.
네이버 밴드 공유 버튼도 필요에 의해 추가했지만, 이제 필요하지 않아서 삭제했습니다. 카카오스토리 공유 기능은 사용하는 사용자들이 있는지 모르겠습니다.
엘리멘터 페이지 빌더를 사용하는 경우에는 Single Post 템플릿을 만들고 제목 아래에 위의 HTML 코드를 추가하면 잘 작동할 것입니다. 잘 작동하지 않을 경우 숏코드로 만들어서 추가하는 것도 가능할 것입니다.
좋은 정보 감사드립니다. 제가 2시간 동안 SNS 공유하는 방법을 찾다가 이 글을 보고 그대로 시도했습니다. 그런데 아이콘이 세로로 나오네요. 가로로 나오게 하려면 어떻게 해야 할까요?
안녕하세요, 홍전민님. 해당 문제는 CSS가 제대로 적용되지 않아서 발생하는 문제입니다. CSS 코드를 복사하여 디자인 -> 사용자 정의하기 -> 추가 CSS에 추가해보시기 바랍니다.
간혹 코드를 복사하여 추가 CSS 섹션에 추가하면 오류가 발생하여 CSS가 적용되지 않는 경우가 있습니다. 그런 경우 직접 코드를 타이핑할 수 있을 것입니다.
제너레이트프레스 테마 무료 버전은 코드를 어느 테마 파일에 추가해야 하나요?