Enfold 워드프레스 테마에서 헤더를 고정하려는 경우 테마 옵션에서 설정할 수 있습니다.
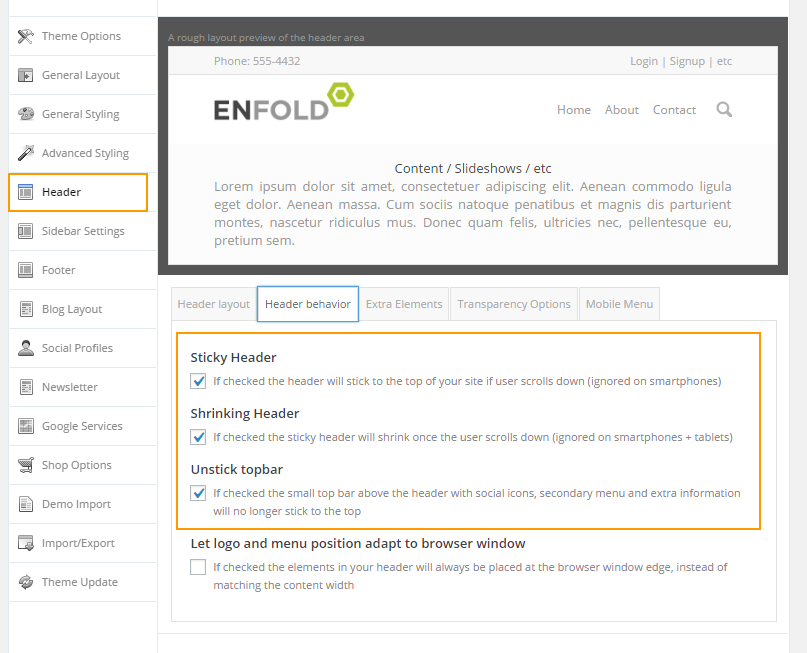
Enfold 테마 옵션으로 이동한 후 Header > Header behavior에서 헤더의 동작을 세세하게 지정하는 것이 가능합니다.

Sticky Header 옵션을 체크하면 마우스로 스크롤할 때 헤더가 고정됩니다(스마트폰에서는 무시됨).
Shrinking Header를 체크하면 페이지를 스크롤할 때 고정된 헤더가 약간 줄어드는 효과가 적용됩니다(스마트폰과 태블릿에서는 무시됨).
예전에 이와 관련된 질문을 하는 분이 있어서 메모해 놓은 것인데 이제 글을 올리게 되네요.
제 메인 블로그에서는 최근까지 Enfold를 사용했습니다. Enfold 테마는 비교적 깔끔하고 속도도 괜찮게 나오는 편이라 좋은 테마 같습니다. 사이트 속도로 고민하는 경우에 이 테마를 고려해볼 수 있을 것 같습니다. 참고로 메인 블로그에는 현재 Elegant Themes의 Divi 테마가 적용되어 있습니다. Divi는 Enfold보다 더 빠른 속도를 보여주는 것 같습니다. 그리고 Divi 사용자가 많아서 많은 자료를 검색할 수 있다는 것도 장점 같습니다.