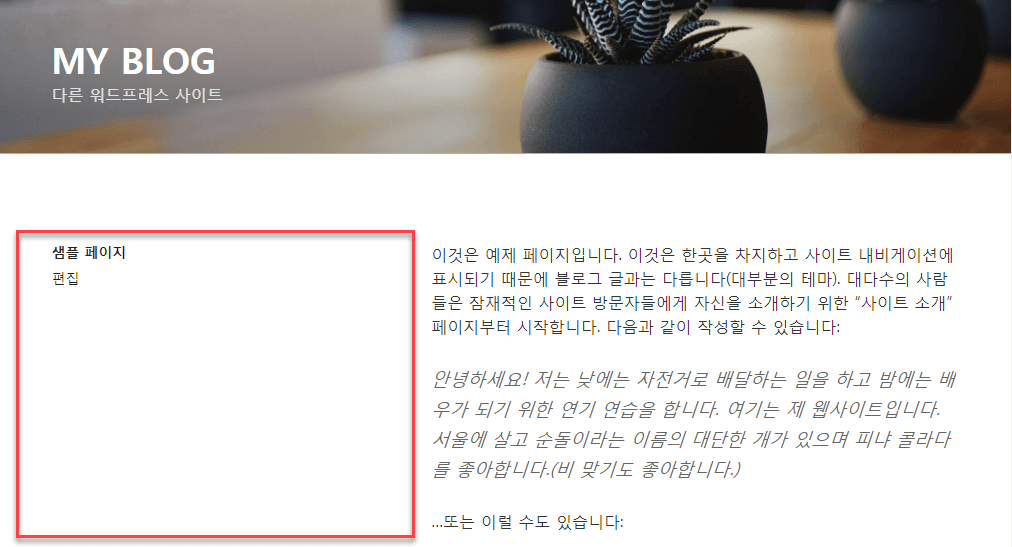
워드프레스 기본 테마 중 하나인 Twenty Seventeen에서는 페이지 템플릿으로 하나의 기본 템플릿이 제공됩니다.

페이지의 경우 위의 그림과 같이 왼쪽에 제목이 표시되고 오른쪽에 내용이 표시됩니다.
만약 페이지 제목을 위로 올리고 싶은 경우에는 다음과 같은 CSS 코드를 사용할 수 있습니다.
.page-template-default .entry-header {
width:100% !important;
}
.page-template-default .entry-content {
width: 100% !important;
}제목을 표시하고 싶지 않은 경우에는 다음과 같은 코드를 스타일시트 파일에 추가하면 됩니다.
.page-template-default header.entry-header {
display:none !important;
}
.page-template-default .entry-content {
width: 100% !important;
}또, 다른 방법으로 특정 페이지만 전체 너비(Full-width)로 표시하고 싶은 경우에는 페이지 템플릿을 하나 만들면 더 편리합니다. Full-width 템플릿은 GitHubGist에 공개되어 있으니 그대로 사용하거나 적절히 수정하여 사용하면 될 것 같습니다.
전면 페이지(홈)의 경우 다음 코드로 시도해보시기 바랍니다.
.page-header {
display: none !important;
}
#primary,
#primary #main,
#primary #main > article {
width: 100% !important;
}CSS 코드를 워드프레스에 추가하는 방법은 다음 글을 참고해보세요.
무료 테마의 경우 기능이 제한적이고 페이지 템플릿도 1~2개 정도밖에 제공되지 않는 경우가 많습니다. 시간과 비용을 절감하려는 경우에는 Avada, Enfold, Divi 등과 같은 유료 테마를 고려해볼 수 있을 것입니다. 하지만 이 블로그처럼 개인 블로그의 경우 무료 테마로도 충분하지 않나 생각됩니다.
안녕하세요.
위에 분과 같은 문제로 삽질중입니다.
여러 방법을 시도했는데도 되지 않습니다.
http://hanchwh.dothome.co.kr/
도와 주십시요.
안녕하세요?
위의 CSS 코드에서 .page-template-default 부분만 삭제하고 적용해보시기 바랍니다.
CSS 적용 방법은 https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 글을 참고해보세요.
테마 파일을 수정하는 경우에는 반드시 차일드 테마를 만들어서 작업하시기 바랍니다. 그렇지 않으면 테마가 업데이트되면 수정 내용이 초기화됩니다.
https://www.thewordcracker.com/basic/%EA%B0%84%ED%8E%B8%ED%95%98%EA%B2%8C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%EB%A7%8C%EB%93%A4%EA%B8%B0/
안녕하세요
먼저 답변 감사 드립니다.
남겨주신 답글에
" .page-template-default 부분만 삭제하고 적용해보시기 바랍니다."
제목을 표시하고 싶지 않은데 어떤 부분을 말씀 하시는지 모르겠습니다.
기존의 소스중에 " .page-template-default " 삭제하란 말씀 이신가요?
.page-template-default header.entry-header {
display:none !important;
}
.page-template-default .entry-content {
width: 100% !important;
}
.page-template-default .entry-content {
width: 100% !important;
}
안녕하세요.
관리자님!
말씀해주신대로 수정했는데
적용이 안됩니다.
바쁘신데 죄송하지만, 한번 봐 주시면 안될까요?
사용자 정의 추가 CSS 부분에 아래 소스를 추가했습니다.
뭐가 문제인지 잘 모르겠습니다.
(admin/12345678)
.entry-header {
display:none !important;
}
.entry-content {
width: 100% !important;
}
안녕하세요?
전면 페이지(홈)의 경우 다음 코드를 사용해보세요.
안녕하세요. 위 방법대로 했는데 잘 안돼서요.
위에 두 소스만 복사해서 css에 추가만 하면 되는건가요?
그렇게 해도 전체너비로 바뀌지 않아서 GitHubGist 템플렛을 넣어봤는데
이것도 정확히 어디에다 넣어야하는건지 몰라서요.ㅜ
우선 이곳저곳 넣어보긴했습니다. /www/wp-content/themes/twentyseventeen/template-parts/page
전체너비로 바꿔야하는데 도와주세요.ㅜㅜ
안녕하세요?
블로그를 방문해주셔서 감사합니다.
사이트 주소를 알려주시면 제가 시간이 될 때 정확한 코드를 확인하여 드릴 수 있습니다.