고객에 따라 원페이지 워드프레스 테마를 선호하는 분들이 있습니다. 원 페이지(One Page) 레이아웃 사이트는 한 페이지에 모든 내용은 넣고 메뉴를 클릭하여 컨텐츠 사이트를 이동하는 형식을 취하고 있습니다.
아바다, X 테마 등 대부분의 인기 있는 테마에서 원페이지 데모를 제공합니다. 그리고 원페이지 전용 테마도 있습니다.
원페이지 웹사이트가 어떻게 구성되는지를 이해하면 워드프레스에서도 원페이지 구성과 관련하여 다양하게 응용이 가능합니다.
이 주제와 관련하여 "How to Make a One Page Website" 글을 읽어보시면 많은 도움이 됩니다. 이 글에 소개된 코드만을 간략하게 인용해보면:
메뉴 부분:
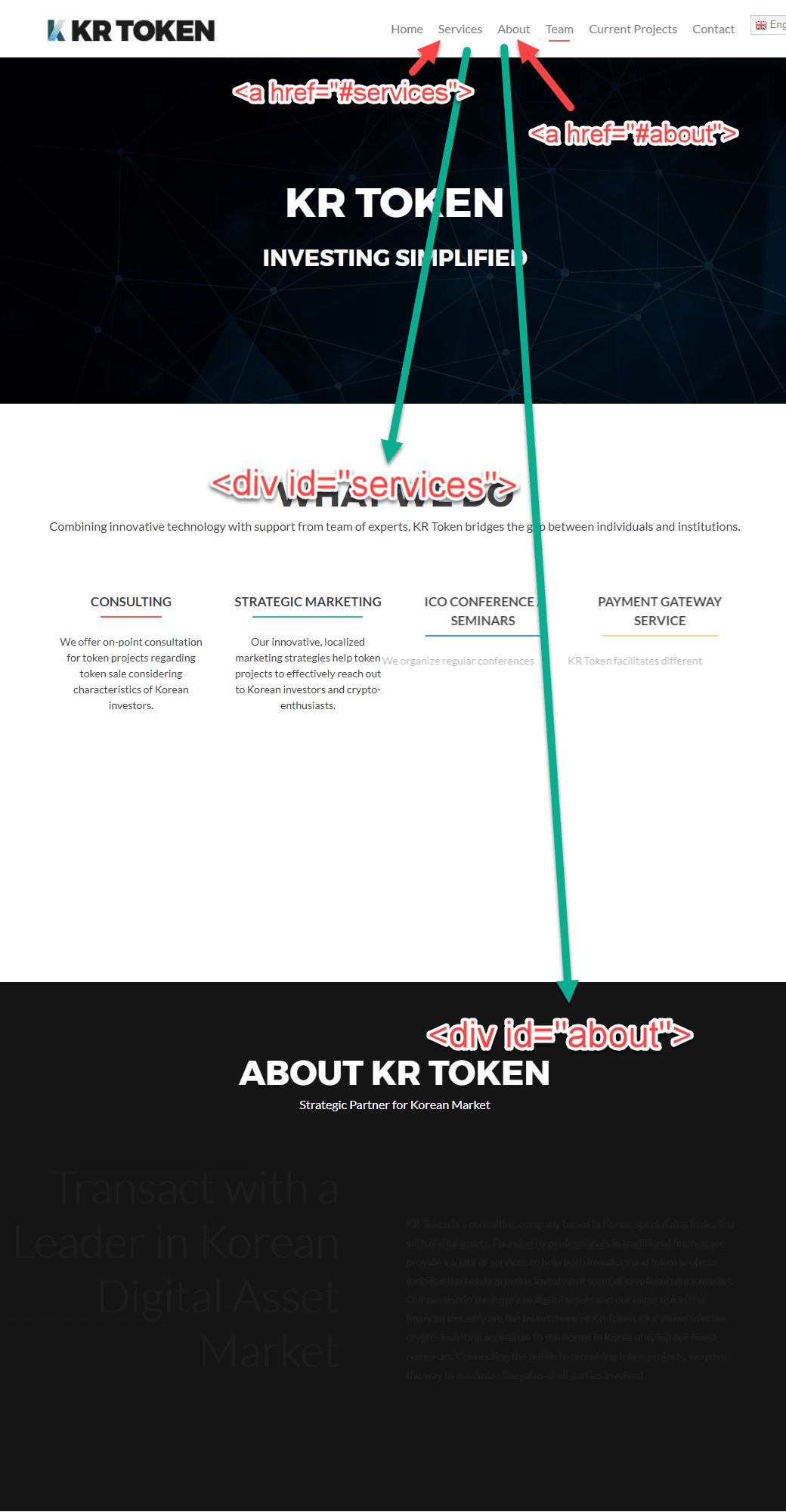
메뉴 부분은 이동할 섹션의 id를 사용하여 각 섹션으로 이동할 수 있게 구성됩니다.
<div id="nav"> <ul> <li><a href="#about">회사 소개</a></li> <li><a href="#portfolio">포트폴리오</a></li> <li><a href="#contact">연락처</a></li> </ul> </div>
about, portfolio, contact는 이동할 각 섹션의 Id입니다. (CSS의 class와 id에 대해 이해하면 쉽게 이해가 될 것입니다.)
본문 부분:
본문은 이제 각 섹션별로 나누고 각 섹션을 id로 구분해주면 메뉴에서 쉽게 이동할 수 있게 할 수 있습니다.
<div id="page1"> <a id="about" class="smooth"></a> 회사 소개 페이지 컨텐츠 </div> <div id="page2"> <a id="portfolio" class="smooth"></a> 포트폴리오 페이지 컨텐츠 </div> <div id="page3"> <a id="contact" class="smooth"></a> 문의 페이지 컨텐츠 </div>
위의 코드는 극도로 단순화시킨 것입니다. 실제로는 복잡하게 될 수 있지만 원리는 동일합니다. 이동할 각 섹션에 id를 추가하고 그 id를 메뉴에서 링크로 #id 형식으로 지정해주면 됩니다.

CSS 부분:
CSS를 통해 웹사이트의 레이아웃을 조정합니다.
부드럽게 이동시키기(jQuery)
이제 jQuery를 사용하여 메뉴 항목을 클릭하면 부드럽게 이동하도록 합니다. 다음과 같은 코드를 사용할 수 있습니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://github.com/kswedberg/jquery-smooth-scroll/blob/master/jquery.smooth-scroll.min.js"></script>
<script>
$('.smooth').on('click', function() {
$.smoothScroll({
scrollElement: $('body'),
scrollTarget: '#' + this.id
});
return false;
});
</script>워드프레스에서 섹션에 ID 지정
기본적으로 위와 같은 간단한 코드를 응용하여 심플한 원페이지 레이아웃 사이트를 구성할 수 있습니다.
만약 워드프레스에서 작업한다면, 가령 Visual Composer에서 작업하는 경우 섹션을 하나 만들고 원하는 그림과 내용으로 꾸미고 각 섹션에 id를 지정해준 다음 메뉴에서 해당 id로 이동하도록 링크를 #id 식으로 지정해주면 됩니다. 이렇게 원하는 개수의 섹션을 나열할 수 있습니다.
* 무료 페이지 빌더로는 최근 인기를 끌고 있는 Elementor를 고려해볼 수 있을 것 같습니다. 비주얼 컴포저 등의 페이지 빌더를 권장하지 않습니다만, 코딩으로 이런 작업에 익숙하지 않으면 어쩔 수 없이 사용하는 효율적일 수 있을 것입니다.
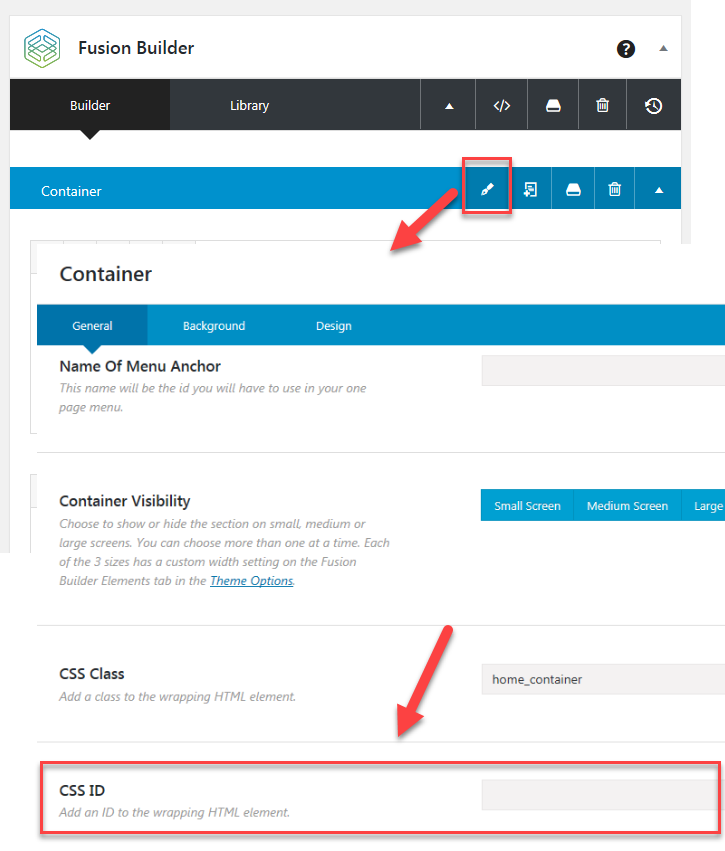
베스트셀링 테마인 아바다를 사용하는 경우 컨테이너에 클래스 ID를 지정할 수 있습니다.

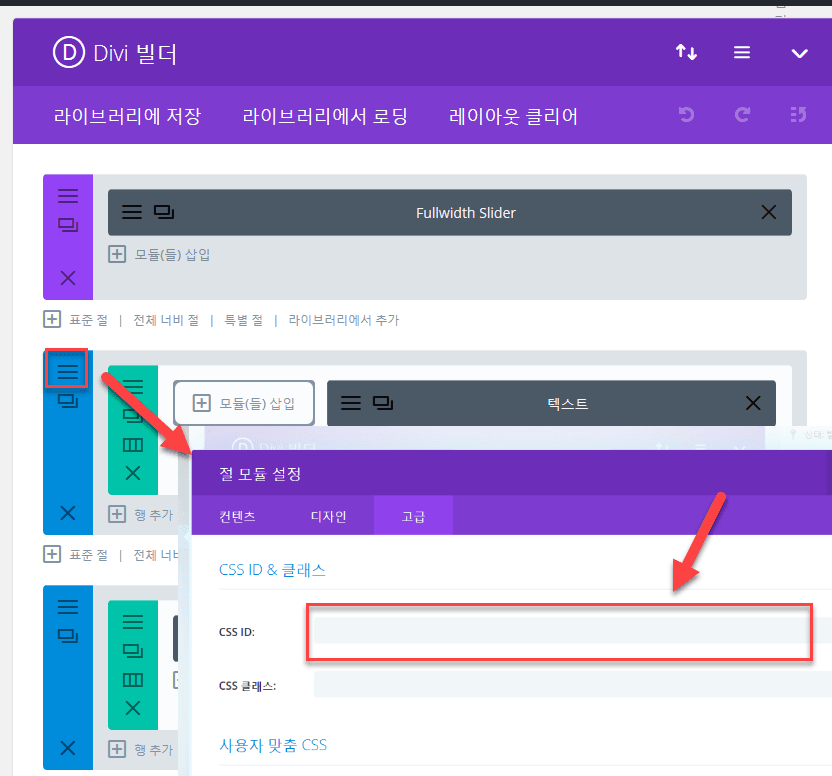
Divi를 사용하는 경우 Divi Builder라는 페이지 빌더에서 마찬가지로 섹션을 만들고 섹션에 id를 추가하면 됩니다.