
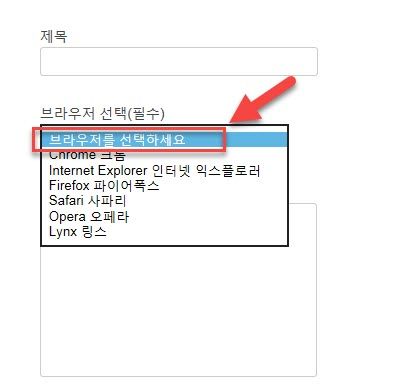
워드프레스에서 무료로 사용할 수 있는 Contact Form 7 플러그인에서 드롭다운 필드를 추가할 때, 위의 그림과 같이 "~을 선택하세요"를 추가하고 싶은 경우가 있습니다. 그런 경우 first_as_label 옵션을 추가하면 됩니다. (의미 그대로 첫 번째 항목이 라벨로 표시됩니다.)
예를 들어, 위와 같이 표시되도록 하려면 다음과 같이 select 필드를 추가하도록 합니다.
[select* your-browser first_as_label "브라우저를 선택하세요" "Chrome 크롬" "Internet Explorer 인터넷 익스플로러" "Firefox 파이어폭스" "Safari 사파리" "Opera 오페라" "Lynx 링스"]
이와 같이 필드를 추가하면 첫 번째 항목이 Placeholder로 표시됩니다.
경우에 따라 첫 번째 항목에 "---"처럼 점선을 추가하고 싶은 경우에는 include_blank 옵션을 사용할 수 있습니다.
[select* your-browser include_blank "Chrome 크롬" "Internet Explorer 인터넷 익스플로러" "Firefox 파이어폭스" "Safari 사파리" "Opera 오페라" "Lynx 링스"]
이외에도 체크박스와 선택 필드에 여러 가지 옵션을 사용할 수 있습니다. 자세한 내용은 Contact Form 7 설명서를 참고해보시기 바랍니다.
텍스트 필드에서 값을 미리 채우는 방법은 "컨택트 폼에서 필드 미리 채우기" 글을 참고해보세요.
Contact Form 7 플러그인은 아바다 등 일부 유료 테마에서 이 플러그인으로 만든 Contact 페이지를 제공할 정도로 무료 폼메일 플러그인으로 많이 사용됩니다. 보다 고급 기능을 사용하려는 경우 애드온 플러그인을 설치하거나, Quform 같은 유료 플러그인을 사용할 수 있습니다.