워드프레스 아스트라 테마는 현재 80만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 최근 들어 사용자가 가파르게 늘어나고 있는 것 같습니다. 아스트라 테마 무료 테마에서는 사이트 제목 글자 색상과 크기 등을 상세하지 지정하려면 CSS를 이용할 수 있습니다.
워드프레스 아스트라 테마에서 사이트 제목 글자색과 글자 크기 변경 방법
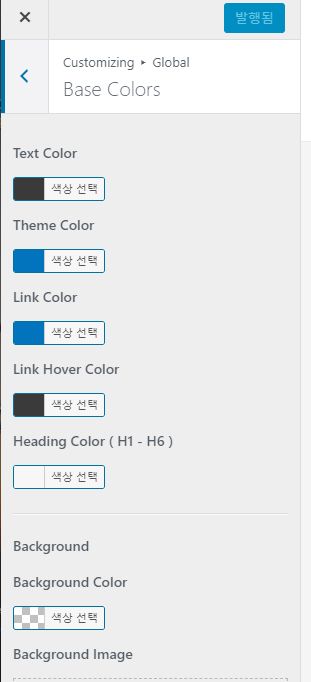
아스트라 (Astra) 무료 버전에서는 워드프레스 알림판 > 테마 디자인 > 사용자 정의하기 > Global > Colors > Base Colors에서 기본적인 글자 색상을 지정할 수 있습니다.

Base Colors에서 지정할 수 있는 옵션은 제한적이며 사이트 전체에 적용되기 때문에 개별 항목의 색상을 지정하려면 CSS에 의존해야 합니다.
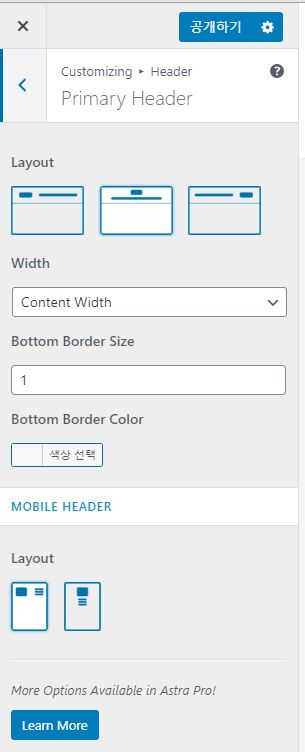
아스트라 테마의 헤더는 워드프레스 알림판 > 테마 디자인 > 사용자 정의하기 > Header에서 몇 가지 옵션을 지정할 수 있습니다.
Primary Header 섹션에서 헤더 레이아웃을 세 가지 레이아웃 중에서 선택할 수 있습니다.

무료 버전이라 선택할 수 있는 헤더 레이아웃이 제한적인 것 같습니다. 모바일에서는 로고와 메뉴를 좌우로 배치할 것인지, 아니면 상하로 배치할 것인지 선택할 수 있습니다. 폭(width) 설정은 콘텐츠 너비(Content Width) 또는 전체 너비(Full Width) 중에서 선택할 수 있습니다.
헤더에 표시되는 사이트 제목의 색상 등을 변경하려면 워드프레스 알림판 > 테마 디자인 > 사용자 정의하기 > 추가 CSS에 다음과 같은 코드를 추가하면 됩니다.
/* Astra 테마 헤더 사이트 타이틀 글자 서식 */
/* Change Site Title text color and font size in Astra */
.site-title a, .site-title a:focus, .site-title a:hover, .site-title a:visited {
color: #1e73be;
font-size: 1.2em;
font-weight: 600;
}테마에 따라 CSS 코드가 조금씩 다르지만, 기본적인 CSS 사용법을 익히면 다른 테마에서도 비슷하게 적용이 가능합니다. 예를 들어, GeneratePress 테마에서는 다음과 같은 CSS 코드를 사용하여 사이트 제목 텍스트 컬러를 변경할 수 있습니다.
/* Header title color in GeneratePress theme */
/* GeneratePress 테마 사이트 제목 글자색 */
.main-title a, .main-title a:hover, .main-title a:visited {
color: #1e73be;
}GeneratePress에서 사이트 제목 크기는 사용자 정의하기 내에서 제어가 가능합니다.
가볍고 빠른 워드프레스 테마를 원하는 경우 Astra 테마나 GeneratePress 테마가 괜찮은 옵션일 수 있습니다. 커스텀이 용이하다면 무료 버전으로 커스터마이징하여 사용하기에 좋을 것입니다. 유료 버전을 이용하면 보다 수월하게 커스텀이 가능합니다.