아바다 테마는 10년 이상 판매 1위를 기록하고 있는 베스트셀링 워드프레스 테마입니다. 이 테마는 현재 82만 개 이상의 판매를 기록하고 있습니다. 아바다(Avada) 테마와 필적할 만한 테마로 80여 만개의 판매를 기록하고 있는 Elegant Themes의 Divi 테마가 있습니다. Divi 테마는 유료 워드프레스 테마 중 가장 많이 설치되어 사용되고 있습니다.

아바다 테마 갤러리 이미지 가운데 정렬 방법
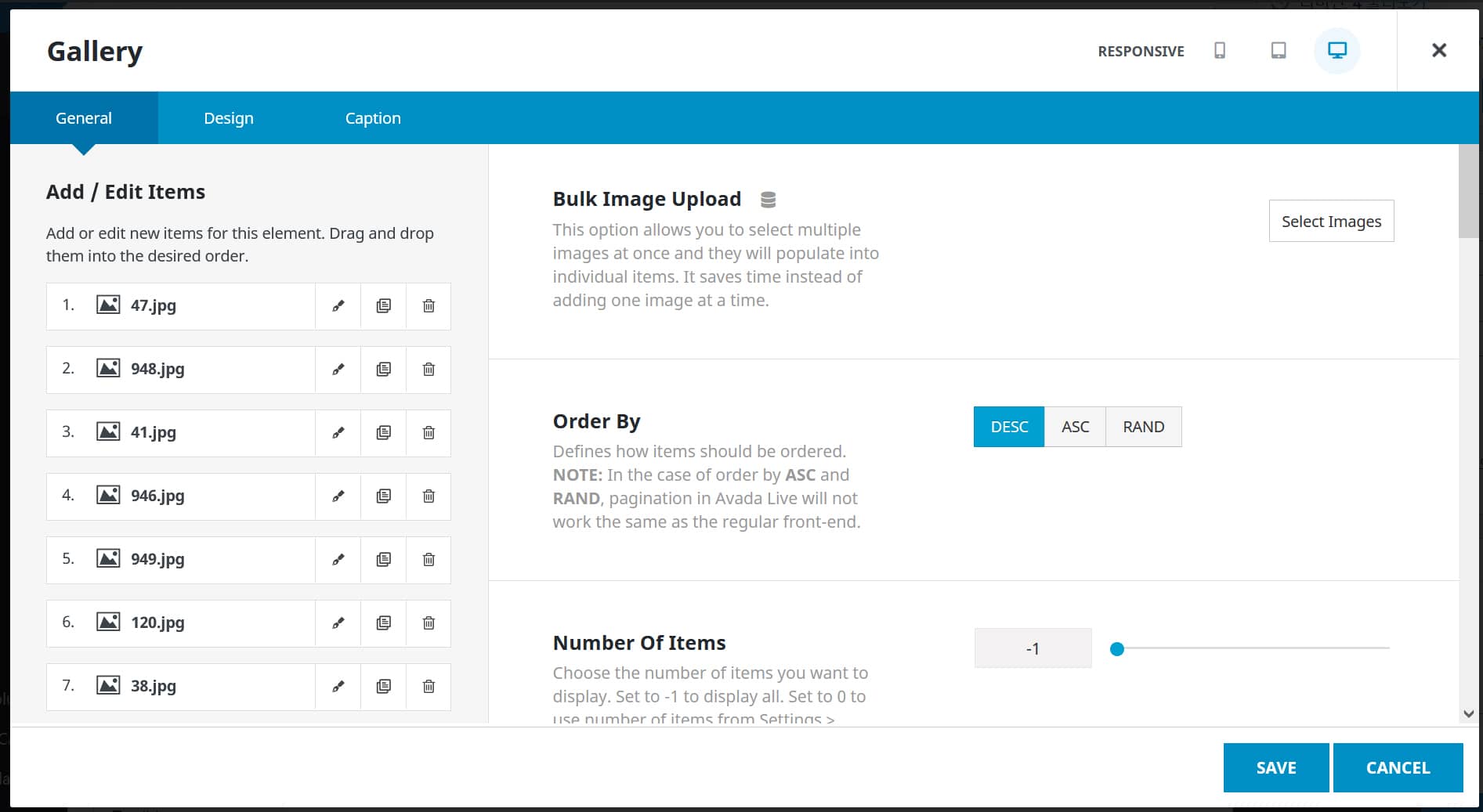
아바다 테마에는 갤러리로 이미지를 나열할 수 있는 Gallery 엘리먼트가 있습니다. 이미지를 나열하고자 할 때 활용할 수 있습니다.

갤러리 레이아웃은 Grid(그리드)와 Masonry(메인슨리) 중에서 선택할 수 있고, 이미지가 많은 경우 Load More 버튼을 표시하거나 무제한 스크롤링 방식으로 페이지네이션을 지정할 수 있습니다.
또한, Design 탭에서 열 개수(컬럼 개수)를 설정할 수 있습니다.
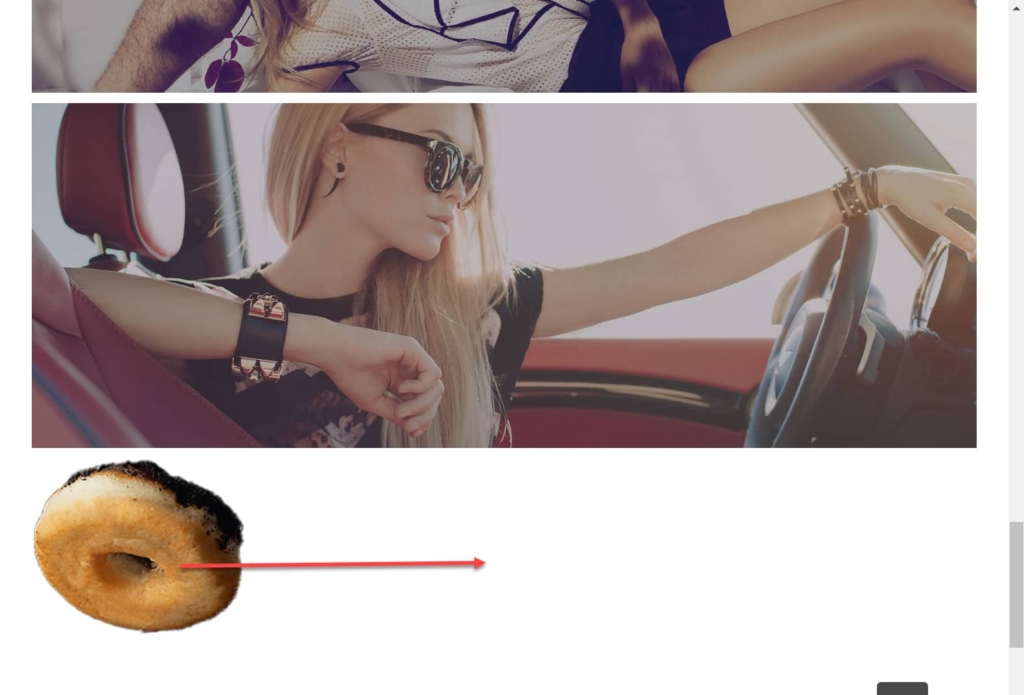
1열로 나열하는 경우 이미지 크기가 폭보다 작으면 가운데 정렬이 되지 않고 왼쪽 정렬이 됩니다.

1열로 이미지를 나열할 때, 이미지가 콘텐츠 폭보다 적은 경우 가운데 정렬하려면 다음과 같은 CSS 코드를 사용할 수 있습니다.
.fusion-gallery-image img {
display: block;
margin: 0 auto;
}위의 코드로 원하는 대로 이미지를 표시할 수 없는 경우 다음 코드로도 테스트해보시기 바랍니다.
.fusion-image-hovers .hover-type-zoomin .fusion-column-inner-bg-image, .fusion-image-hovers .hover-type-zoomin .fusion-masonry-element-container, .fusion-image-hovers .hover-type-zoomin .tribe-events-event-image, .fusion-image-hovers .hover-type-zoomin img {
display: block;
margin: 0 auto;
}이미지를 가운데 정렬하는 기본적인 CSS 코드는 다음과 같습니다.
img {
display: block;
margin: 0 auto;
}위의 코드를 상황에 맞게 적절히 응용해보시기 바랍니다.
CSS 코드는 워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS에 추가하거나, 아바다 테마 옵션 내의 사용자 정의 CSS 섹션에 추가할 수 있습니다.