SEO를 위해 내부 링크는 현재 창/현재 탭에서 열리도록 하고 외부 링크는 새 창에서 열리도록 하는 것이 바람직합니다.
구글 애드센스의 자동 광고가 활성화된 경우 과거에는 현재 창으로 열리도록 해야 전면 광고가 표시되었지만, 최근 애드센스 정책이 바뀌어 새 창에서 링크가 열려도 전면 광고가 표출됩니다. 다만, 새 창으로 다른 사이트로 이동한 후에 다시 해당 사이트로 돌아와야 전면 광고를 볼 수 있기 때문에 효과는 그리 없는 것 같습니다.
내부 링크와 외부 링크를 구분하지 않고 모든 링크를 현재 창에서 열리도록 하고 싶은 경우 간단한 자바스크립트를 사용할 수 있습니다.
모든 링크를 현재 창에서 열기
모든 링크를 현재 창에서 열리도록 하고 싶은 경우 다음과 같은 자바스크립트 코드를 사용할 수 있습니다.
<script>
// Function to open all links in the current tab
function openLinksInCurrentTab() {
// Get all anchor tags on the page
const links = document.getElementsByTagName("a");
// Use forEach to iterate through the NodeList
Array.from(links).forEach(link => {
// Check if the link is not null and set the target attribute to '_self'
if (link) {
link.target = '_self';
}
});
}
// Call the function
openLinksInCurrentTab();
</script>
상기 코드는 워드프레스뿐만 아니라 티스토리, 그누보드 등 다른 플랫폼에서도 잘 작동할 것입니다.
워드프레스에서는 아래의 "Enqueue 방식으로 JS 파일을 로드하기 (권장)" 섹션을 참고하여 자바스크립트 코드를 추가할 수 있습니다. 또는, 그리 권장하지는 않지만 WPCode (구 명칭 "Insert Headers and Footers") 플러그인을 사용하여 푸터 영역에 상기 코드를 추가하는 것도 가능합니다. 그러면 편리하게 자스 코드를 로드할 수 있습니다.
Enqueue 방식으로 JS 파일을 로드하기 (권장)
다음 과정으로 자바스크립트 코드를 로드할 수 있습니다.
1. 이 링크를 클릭하여 자바스크립트 파일(js 파일: open-all-links)을 다운로드합니다.
FTP/SFTP를 통해 차일드 테마 폴더 내에 js 디렉터리(/wp-content/themes/차일드테마폴더/js)를 만드고 다운로드한 파일을 업로드합니다. 예를 들어, GeneratePress 테마를 사용하고 있고, 차일드 테마 폴더 이름이 gp-child인 경우 다음 디렉터리로 업로드합니다. js 폴더가 없는 경우 하나 생성하도록 합니다.
/public_html/wp-content/themes/gp-child/js차일드 테마(자식 테마)를 만들어 작업해야 테마를 업데이트할 때 변경 사항이나 추가 사항이 사라지지 않습니다.
FTP/SFTP 사용법은 다음 글을 참고하세요.
2. 차일드 테마(자식 테마, 하위 테마) 폴더 내의 함수 파일(functions.php)에 다음 코드를 추가합니다.
function enqueue_custom_js_script() {
wp_enqueue_script(
'open-all-links', // A unique handle for your script
get_stylesheet_directory_uri() . '/js/open-all-links.js', // The full URL of the script
array(), // An array of dependencies (if any)
'1.0.0', // Version number of the script
true // Whether to place it in the footer (true) or head (false)
);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_js_script');
위의 코드는 사이트 전체에서 모든 링크를 현재 창으로 열게 됩니다. 블로그 글(싱글 포스트)에만 코드를 적용하고 싶은 경우에는 is_single() 조건문을 추가합니다.
function enqueue_custom_js_script() {
if (is_single()) {
wp_enqueue_script(
'open-all-links', // A unique handle for the new script
get_stylesheet_directory_uri() . '/js/open-all-links.js', // The full URL of the new script
array(), // An array of dependencies (if any)
'1.0.0', // Version number of the script
true // Whether to place it in the footer (true) or head (false)
);
}
}
add_action('wp_enqueue_scripts', 'enqueue_custom_js_script');
이 블로그에는 현재 GeneratePress 테마가 사용되고 있습니다. GP 테마를 사용하는 경우 훅(hook)을 사용하여 JS 파일을 로드하느 것도 가능합니다.
제너레이트프레스 테마에서 훅을 사용하는 방법에 대하여 다음 글을 참고해보세요.
GeneratePress 테마를 사용하는 경우 상기의 방식 대신 후크를 사용하여 JS 코드를 푸터 영역에 로드되도록 할 수 있습니다.
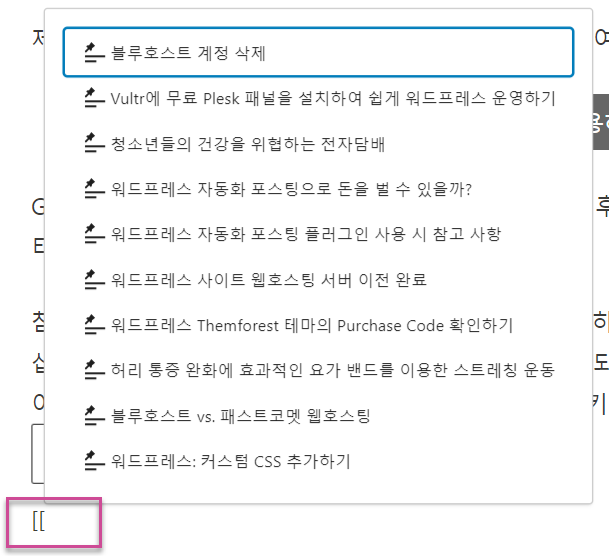
참고로 워드프레스에서 내부 링크(이전 글 링크)를 삽입하려는 경우 [[를 사용하면 쉽게 삽입할 수 있습니다. [[만 입력하면 최근 글 10개가 표시되어 그 중에서 하나를 선택하여 삽입할 수 있고, "[[키워드" 형식으로 입력하면 해당 키워드가 포함된 이전 글 목록이 표시됩니다.

블록 에디터 단축키를 사용하면 키보드 사용을 최소화하여 글쓰기 속도를 향상시키고 손목터널증후군 같은 질환도 방지할 수 있습니다.