워드프레스 페이지에 구글 지도를 넣으려면 먼저 Google Maps API 키를 발급 받아야 합니다. 구글맵 API 키를 발급 받는 방법은 다음 글을 참고해보시기 바랍니다.
링크된 글을 참고하여 Google Maps API 키를 발급 받고 HTTP 리퍼러를 추가했다면 키를 복사하여 사이트에 추가해야 합니다. 추가하는 방법도 위의 글에 잘 설명되어 있습니다. Avada, Enfold, Divi 등의 테마에서는 Google Maps API 키를 입력하는 옵션을 제공합니다. 제공하지 않는 경우 수동으로 입력하면 됩니다.
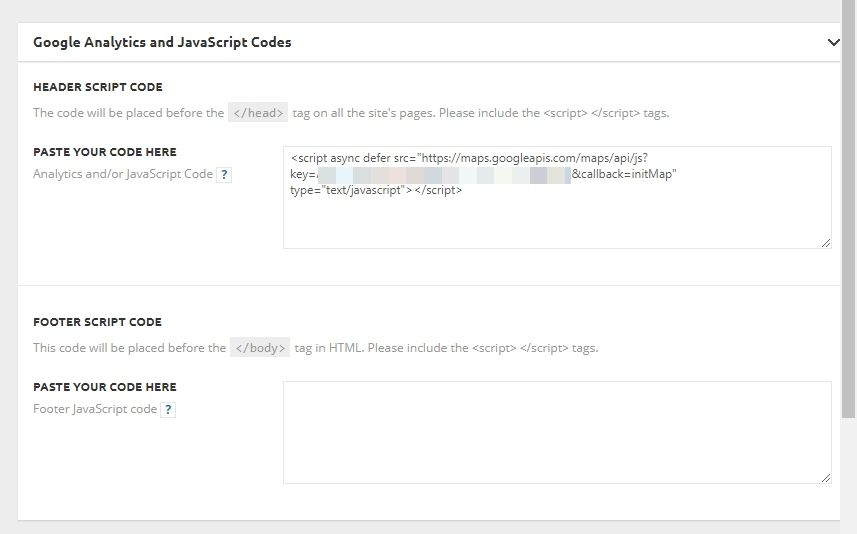
이 블로그에 적용된 매거진/뉴스 테마인 Newspaper의 경우 워드프레스 알림판 > Theme panel > Analytics/Js Codes 섹션에 코드를 추가하면 됩니다.

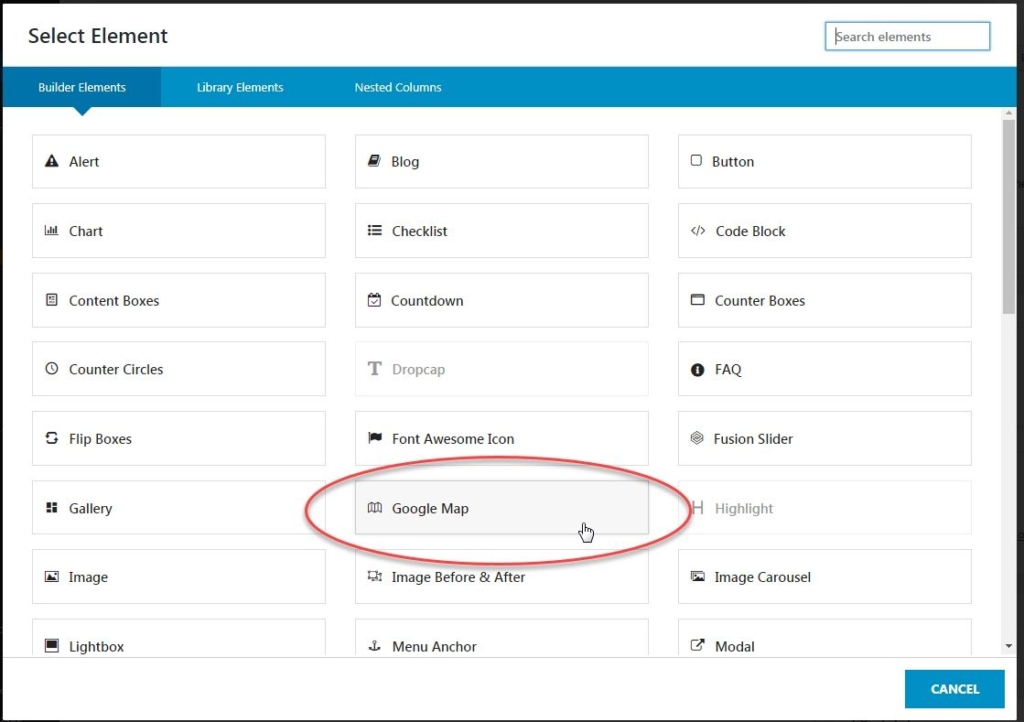
이제 구글 지도를 페이지나 글에 추가할 수 있습니다. 페이지 빌더를 사용하는 경우 구글 지도를 추가하는 요소(엘리먼트)가 제공되는 경우가 많습니다. 예를 들어, 아바다 테마의 Fusion Builder에서는 Google Map 요소가 제공됩니다.

페이지 빌더의 구글 지도 요소를 사용하면 수월하게 구글 지도를 넣을 수 있습니다. 구텐베르크 에디터(블록 에디터)를 사용하는 경우 Google Maps Gutenberg Block 같은 플러그인을 설치하면 쉽게 구글 맵을 삽입할 수 있습니다.
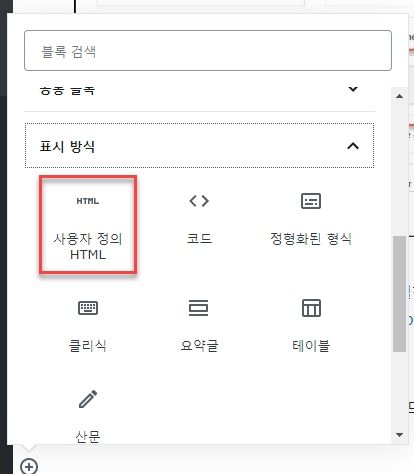
구글 지도를 삽입할 일이 많으면 이런 플러그인을 사용하면 편리하겠지만, 그렇지 않은 경우에는 지도 공유 코드를 HTML 블록에 넣는 것도 가능합니다. 예를 들어, "블로그에 구글맵 삽입하기" 글에 소개된 방법에 따라 지도 공유 코드를 생성하여 사용자 정의 HTML 블록에 붙여넣으면 됩니다.

실제로 테스트해보면 원하는 대로 구글 지도가 잘 표시됩니다. 만약 공백으로 표시되거나 오류 메시지가 표시되면 위에서 언급했듯이 Google Maps API 키를 발급 받고 HTTP 리퍼러를 설정하면 지도가 제대로 표시될 것입니다.
저는 Google Maps API Key를 발급 받을 때 신용카드를 연결하지 않았기 때문에 지도 로드 제한이 적용될 것입니다. 지도 로드가 많은 경우 지도가 표시되지 않습니다. 그런 경우 신용카드를 연결하여 이용해야 합니다.