Enfold 페이지 사이드바 이해하기
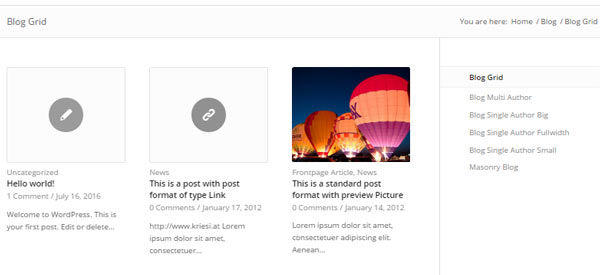
Enfold 테마에서 Default Demo(기본 데모)를 로드한 후에 메뉴에서 Blog > Blog Grid를 클릭하면 다음과 같이 사이드바가 표시됩니다.

사이드바에 Blog Grid 하나만 표시되어 있습니다. 그러면 이 Blog Grid는 어떻게 추가된 것이고 Blog Grid 외에 추가하려면 어떻게 하면 될까요?
우선 Blog Grid는 Blog Grid는 상위 페이지(부모 페이지)인 Blog의 하위 페이지(자식 페이지) 목록입니다. 페이지 > 모든 페이지에서 Blog Grid 페이지를 클릭하여 편집 화면을 열면 오른쪽에 페이지 속성 박스가 있습니다.

위에서 "상위" 아래의 "Blog"를 "(상위 없음)"으로 설정하고 저장해보면 Blog Grid 페이지가 다르게 표시될 것입니다. 기본 데모의 Blog Grid의 사이드바에 표시되는 항목은 Blog 페이지의 하위 페이지 목록임을 알 수 있습니다.
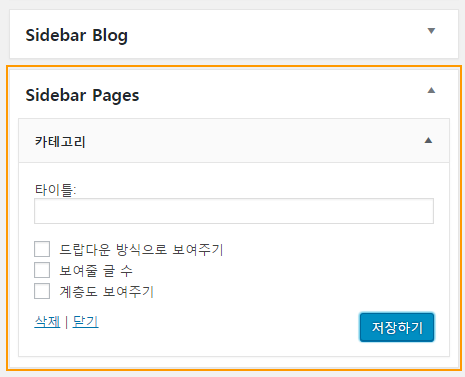
그리고 Enfold 테마에서 사이드바에 추가로 위젯을 추가하려면 외모 > 위젯에서 Sidebar Pages에 위젯 항목을 추가하거나:

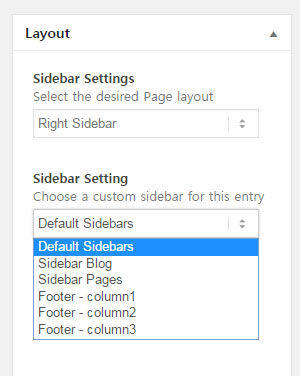
개별 페이지 편집 화면에서 사이드바를 지정해줄 수 있습니다. 아래와 같이 "Layout" 박스에서 원하는 적절한 옵션을 설정하도록 합니다.

개인적으로 Enfold 테마가 유료 테마 중에서 가장 마음에 드는 테마 중 하나입니다. AVADA와 같이 가장 많이 판매되는 테마는 다양한 기능을 제공하지만 조금 무거운 감이 있습니다. 그 외 비해 Enfold는 (물론 사용하는 웹호스팅 환경, 플러그인 등 다양한 요소에 의해 영향을 받지만) 다른 유료 테마에 비해 조금 가벼운 느낌을 받았습니다.
하위 페이지 목록 표시에 대한 심화된 내용은 이 글을 참고해보시기 바랍니다.