
아바다 테마에서 요소를 전체 너비로 설정하여 화면을 꽉 채우도록 하는 방법
아바다(Avada)는 오랫동안 베스트 셀링 1위 자리를 지키고 있는 인기 테마입니다. 아바다는 특히 다양한 테마 옵션을 제공하므로 쉽게 사용할 수 있는 장점이 있습니다.
이 글에서는 아바다의 Fusion Builder에서 화면을 꽉 채우도록 어떤 요소를 추가하는 방법에 대해 간략히 살펴보겠습니다.
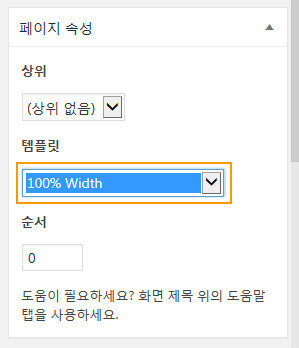
먼저 편집하는 페이지의 템플릿을 Full-Width(전체 너비) 템플릿으로 변경하도록 합니다. 페이지 편집 화면에서 오른쪽 패널에 보면 "페이지 속성"이 있습니다. "페이지 속성"에서 "템플릿"을 "100% Width"로 설정합니다.

그러면 페이지가 사이드바가 없이 전체 너비 페이지로 표시됩니다.
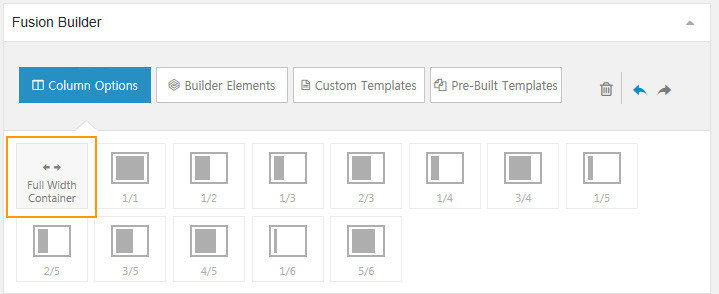
이제 Fusion Builder에서 "Full Width Container"를 끌어다가 원하는 곳에 배치합니다.

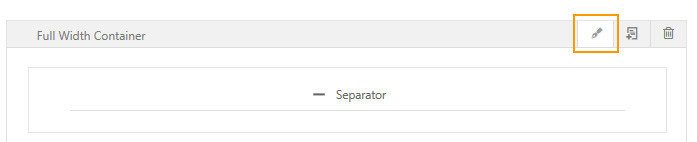
이제 Full Width Container의 "Edit Element"(요소 편집)를 클릭합니다.

그림과 같이 오른쪽 모퉁이에 있는 연필 모양의 아이콘을 클릭하도록 합니다.

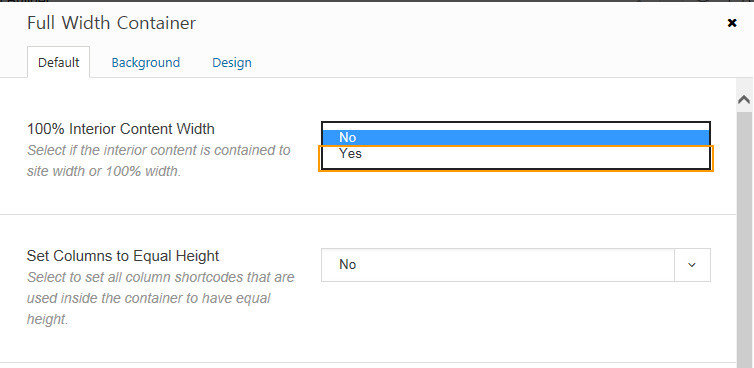
그러면 위와 같이 "Full Width Container" 팝업이 표시됩니다.
100% Interior Content Width(100% 내부 컨텐츠 너비)를 "Yes"로 변경합니다. 그러면 내부 컨텐츠가 사이트 너비 또는 100% 너비로 설정됩니다.
아바다에서는 페이지 빌더로 Fusion Builder를 기본적으로 사용합니다. 하지만 많은 유료 테마에서 Visual Composer를 페이지 빌더로 포함시켜 사용하고 있습니다. 페이지 빌더를 사용할 경우 장단점에 대해서는 아래 글을 참고해보시기 바랍니다.