Photoshop에서 웹 및 장치용으로 이미지 파일 저장하기
워드프레스에서 이미지 최적화를 위해 EWWW Image Optimizer와 같은 이미지 최적화 플러그인이 많이 사용됩니다. 하지만 이 플러그인은 미디어 파일을 추가할 때 이미지 압축 작업을 해주므로 불필요한 서버 리소스를 사용하게 되므로 바람직한 방법은 아닌 것 같습니다. (그리고 간혹 미디어 업로드 시 "연결이 끊어졌습니다" 등 예상치 못한 문제가 발생하기도 합니다.)
포토샵 등에서 이미지 파일을 저장할 때 웹용으로 저장하면 불필요한 정보가 삭제되면서 이미지 파일의 크기가 최소화됩니다. 포토샵의 경우 이미지 파일이 포토샵에서 열려 있는 상태에서 File > Save for Web & Devices...(웹 및 장치용으로 저장...) 메뉴를 통해 이 기능을 사용할 수 있습니다.

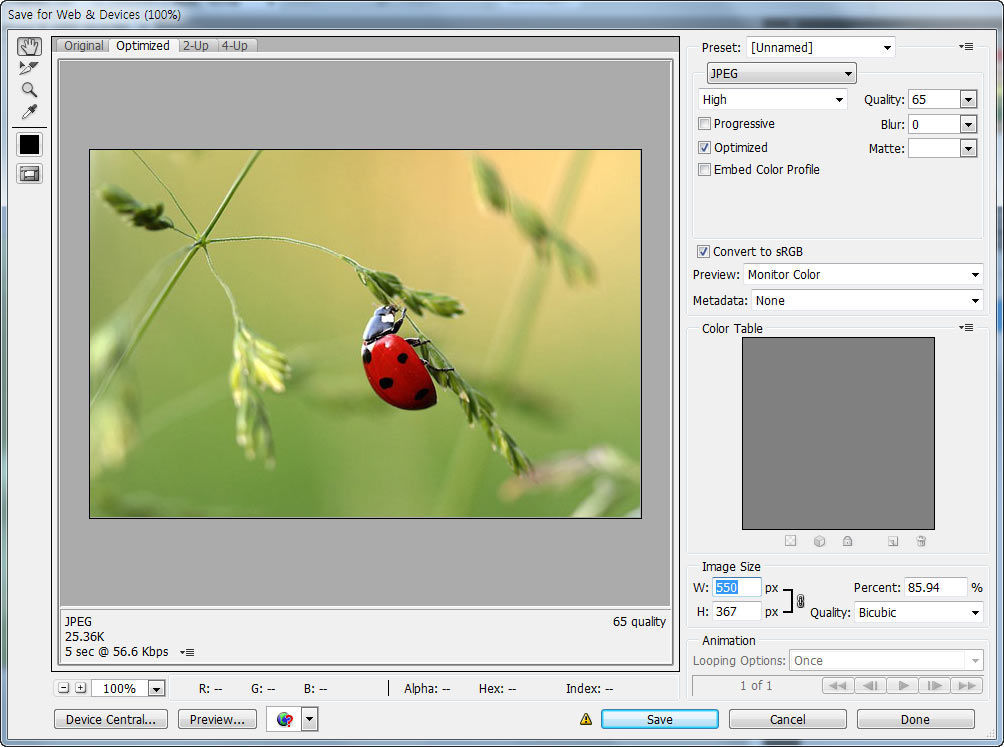
그러면 다음 그림과 같이 웹 및 장치용 저장 옵션이 표시됩니다.

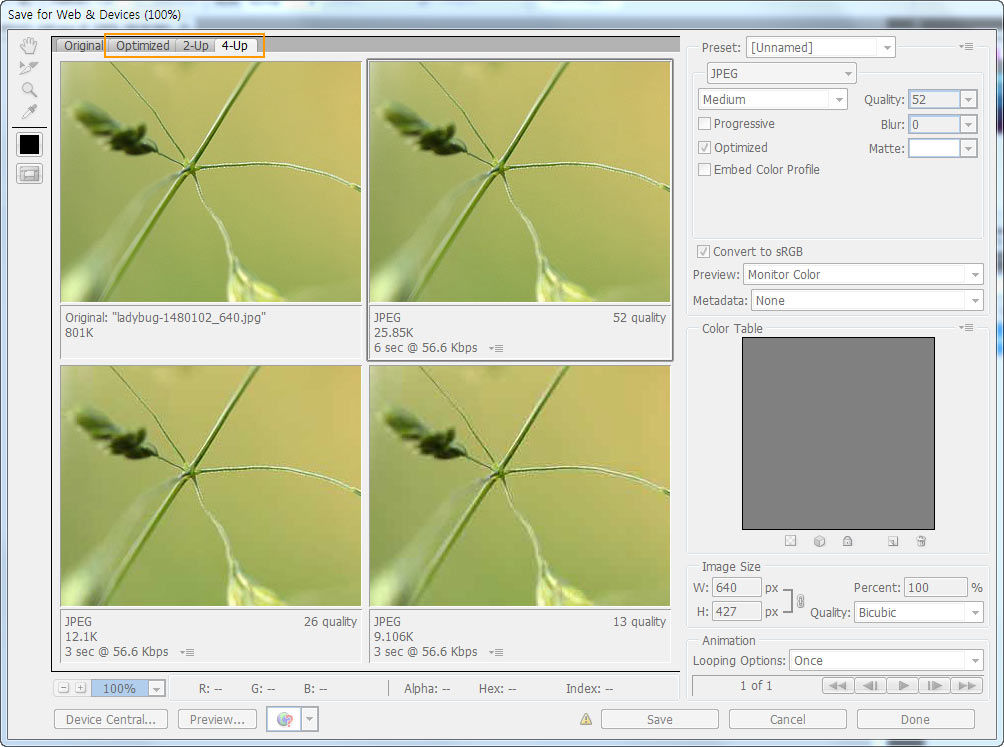
Optimized 상태에서 적절히 설정을 변경하거나 2-Up 또는 4-Up을 선택하여 원본과 비교하면서 설정할 수도 있습니다.

위의 그림은 4-Up을 선택한 경우의 화면입니다.
그리고 Compressor.io 같은 온라인 이미지 압축 서비스를 이용하면 추가로 약간 더 파일 크기를 줄일 수 있습니다.
webp 포맷으로 압축하기
워드프레스 5.8 버전부터 WebP 포맷 지원이 추가되었습니다. WebP 포맷으로 저장한 다음, 온라인 압축 사이트에서 압축을 하면 최대한 파일 크기를 줄일 수 있습니다.
저는 Snagit이라는 화면 스크린 프로그램을 사용하여 화면을 캡처한 다음 webp 포맷으로 저장하고 있습니다. 온라인에서 무료로 jpg, png 등은 webp 포맷으로 변환해주는 사이트도 있습니다.