웹사이트 속도가 느릴 경우 방문자들이 기다리지 않고 이탈할 가능성이 높아집니다. 특히 쇼핑몰 사이트에서는 속도가 매출과 연결되므로 특히 중요합니다.
속도에 영향을 미치는 요소는 매우 많습니다. 그 중의 하나가 HTTP 요청 수입니다.
HTTP 요청을 확인하는 방법은 간단합니다. 크롬의 경우 별도의 확장 프로그램 없이 요소 검사에서 가능합니다.
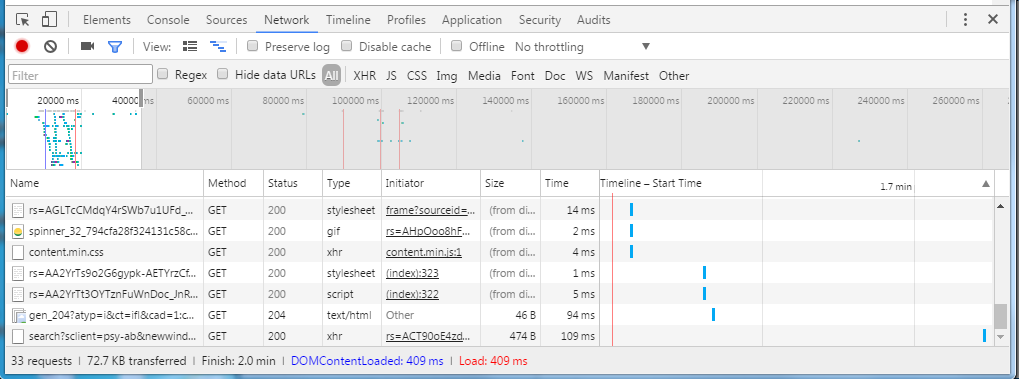
원하는 사이트에 접속한 후에 F12를 누르거나 마우스 오른쪽 버튼을 클릭한 후에 "요소 검사"를 클릭하여 요소 검사 화면을 표시합니다. 그런 다음 "네트워크" 패널을 클릭하고 사이트를 새로 고칩니다. 사이트를 새로 고치려면 F5를 누르면 됩니다. 그러면 HTTP 요청 정보를 확인할 수 있습니다.

위의 그림은 구글 사이트의 HTTP 요청을 분석한 화면입니다. 33개 요청이 있고 로드 시간은 409초로 나오네요.
파이어폭스에서는 Firebug 확장 기능을 설치해야 합니다. Firebug는 여기에서 다운로드하여 설치할 수 있습니다.
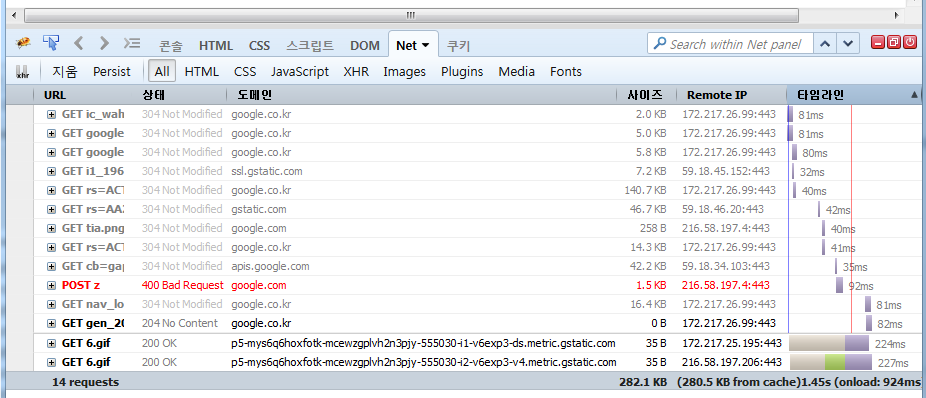
Firebug를 설치했다면 분석을 원하는 사이트로 이동한 후에 F12 키를 누르고 Net 패널로 이동합니다. 그런 다음 화면을 새로 고침하면 HTTP 요청에 대한 자세한 정보를 확인할 수 있습니다.

구글 사이트를 분석한 것인데, 크롬에서 분석한 것과는 다르게 나오네요.
어제 워드프레스 사이트 속도가 너무 느려서 문의해온 분이 계셨습니다. 사이트를 살펴보니 그림 파일이 제대로 캐싱되지 않아서 사이트 속도가 너무 느리게 나왔습니다. 캐시 플러그인을 설치하고 몇 가지 설정을 해주니 사이트 속도가 상당히 개선되는 것을 확인할 수 있습니다.
워드프레스에서 사이트 속도 문제로 고민하는 경우 적절한 캐시 플러그인으로 테스트해보는 것이 좋습니다. 캐시 플러그인으로 속도 문제가 해결되지 않는 경우 테마를 가벼운 무료 테마로 바꾸거나 Enfold 혹은 Divi와 같이 속도가 비교적 잘 나오는 테마로 바꾸는 것을 고려해볼 수 있습니다(참고).