많은 워드프레스 테마(특히 유료)에서는 구글 지도(Google Map)를 추가하는 옵션을 제공합니다. 하지만 네이버 지도를 추가하기를 원하는 경우에는 직접 코드를 추가해야 합니다.
다음은 인기 워드프레스 테마 중 하나인 Enfold(엔폴드) 테마를 기준으로 네이버 지도를 워드프레스에 추가하는 방법을 설명합니다. 방법은 다른 워드프레스 테마에서도 비슷합니다. 특히 Visual Composer나 아바다의 Fusion Builder에서도 아래의 방법을 응용하여 적용할 수 있습니다. (개인적으로는 Enfold 테마가 깔끔하고 비교적 가벼운 느낌이어서 인기 테마 중에서 가장 마음에 드네요. 초보자의 경우 별다른 코딩 지식이 없어도 훌륭한 사이트를 구축할 수 있는 아바다 테마가 적합할 것 같습니다.)
먼저는 네이버 지도 api 키를 발급받아야 합니다.
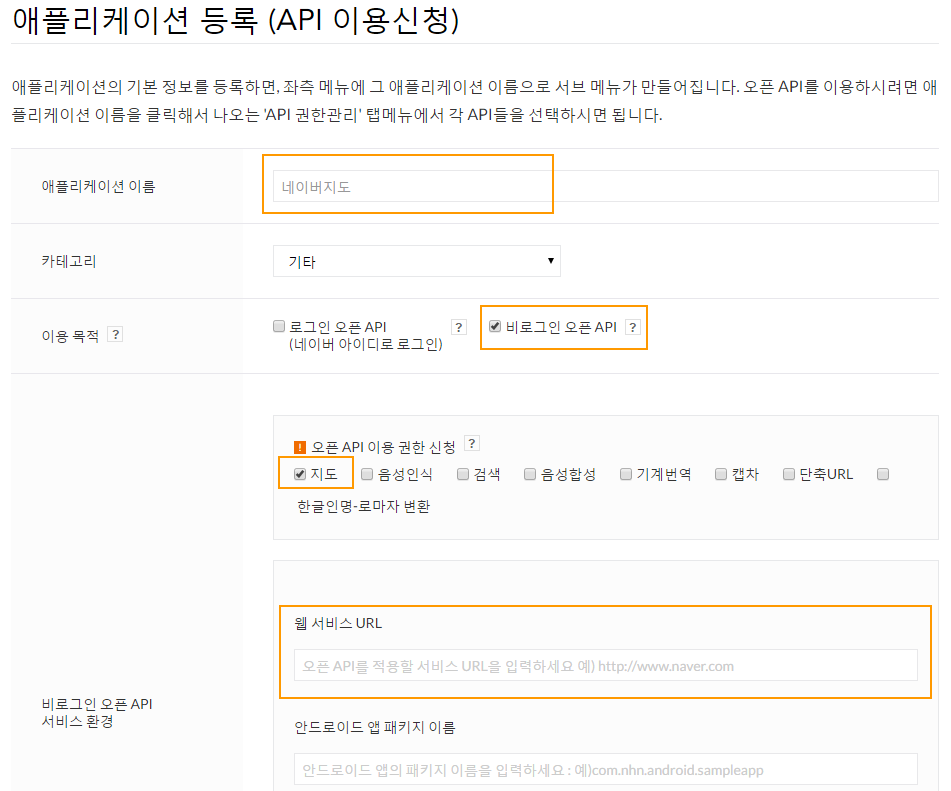
자세한 방법은 이 글에 잘 설명되어 있습니다. 다만 UI가 조금 바뀌었네요. 아래와 같은 양식을 적절히 작성하여 등록하도록 합니다.
※v2 버전 지도 서비스가 종료되어 더 이상 이 글에서 설명하는 방법으로 네이버 지도를 넣을 수 있습니다. 대신 https://blog.naver.com/rlawnguq12/221553516776 글을 참고해보세요. 이 글과 함께 아래의 내용을 응용하여 네이버 지도를 넣을 수 있을 것입니다.

등록을 완료한 후에 Client ID를 확인할 수 있습니다. 잘 기록해두도록 합니다.
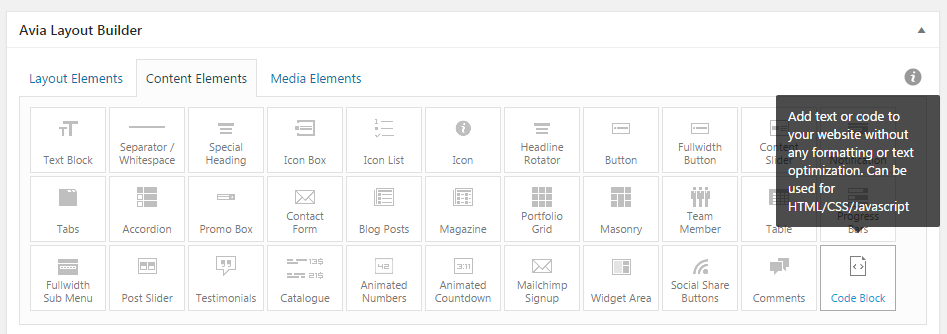
이제 지도를 엔폴드 테마에 삽입하는 방법을 살펴보겠습니다. Enfold에서는 Avia Layout Builder를 페이지 빌더로 사용합니다. 아비아 빌더에서 "Code Block" 요소를 원하는 곳에 끌어다 놓습니다.

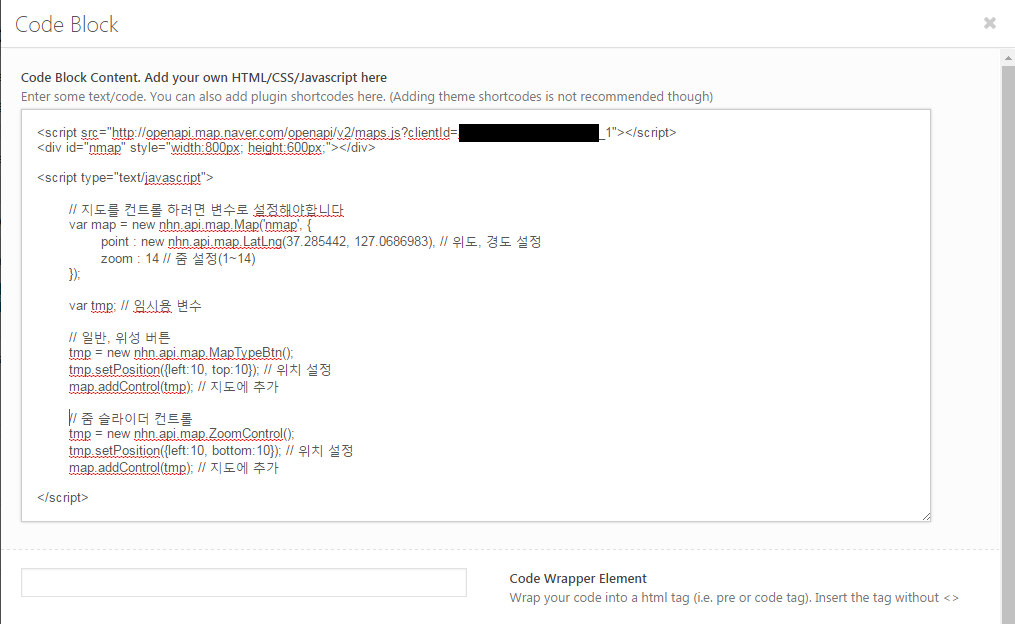
그런 다음 끌어다 놓은 Code Block을 클릭하면 코드를 입력할 수 있는 화면이 표시됩니다.

위와 같은 형식으로 코드를 추가하고 저장하면 네이버 지도가 제대로 나타납니다. 위의 코드 또한 이 글에서 확인이 확인할 수 있습니다. 편의를 위해 그대로 복사해보면 다음과 같습니다.
<script src="http://openapi.map.naver.com/openapi/v2/maps.js?clientId=XXXXXXXXXXXXXX_1"></script>
<div id="nmap" style="width:800px; height:600px;"></div>
<script type="text/javascript">
// 지도를 컨트롤 하려면 변수로 설정해야 합니다
var map = new nhn.api.map.Map('nmap', {
point : new nhn.api.map.LatLng(37.285442, 127.0686983), // 위도, 경도 설정
zoom : 14 // 줌 설정(1~14)
});
var tmp; // 임시용 변수
// 일반, 위성 버튼
tmp = new nhn.api.map.MapTypeBtn();
tmp.setPosition({left:10, top:10}); // 위치 설정
map.addControl(tmp); // 지도에 추가
// 줌 슬라이더 컨트롤
tmp = new nhn.api.map.ZoomControl();
tmp.setPosition({left:10, bottom:10}); // 위치 설정
map.addControl(tmp); // 지도에 추가
</script>지도 코드를 넣는 부분은 링크된 글에서 자세히 설명하고 있으니까 참고하시기 바랍니다. 여기에서는 그러한 코드를 가져와서 워드프레스에 넣는 방법에 대해 살펴보는 데 초점을 두고 있습니다.
위에서 clientID=... 부분에 발급받은 Client ID를 입력하도록 합니다. 그리고 너비/높이와 위도/경도를 적절히 설정하고 줌 설정도 해주도록 합니다.
네이버 블로그에서 위도/경도를 찾는 방법은 이 글을 참고해보시기 바랍니다. 오래된 글이네요. 잘 되는지는 확인해보지 않았습니다.
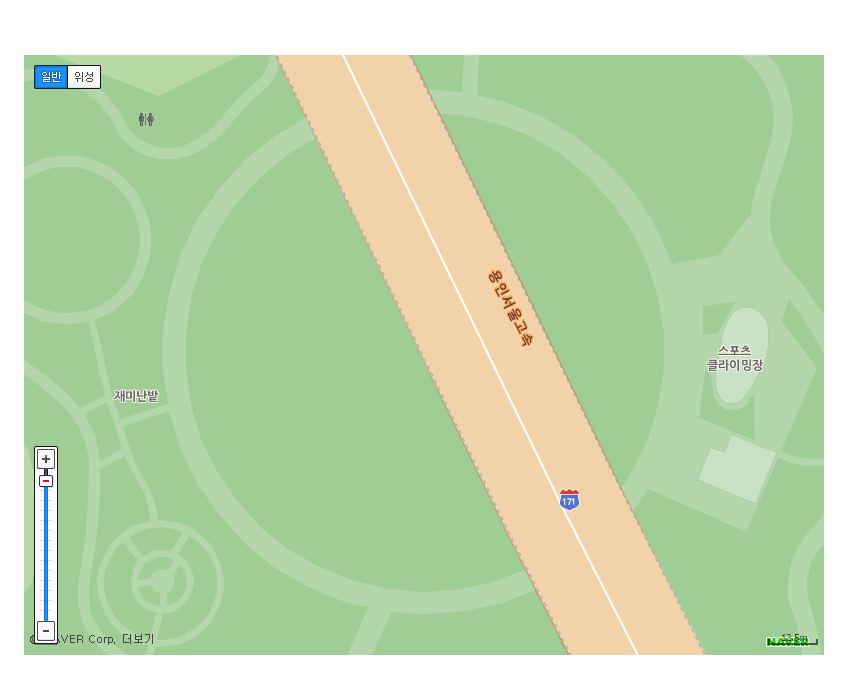
위와 같은 코드를 추가하면 다음과 같이 지도가 표시됩니다.

이상으로 Enfold 테마에 네이버 지도를 삽입하는 방법을 간단히 살펴보았습니다.
지도에 위치(핀)은 어떻게 주는지 궁금합니다^^
글 본문에서 링크된 글에 혹시 그런 기능이 설명되어 있는지 한 번 확인해보시기 바랍니다.
만약 네이버에서 그런 기능이 있는데 설명이 되어 있지 않다면 인터넷을 검색해보시면 좋을 듯 합니다.
개인적인 생각은 네이버보다 구글 지도가 더 좋지 않을까 생각됩니다. 네이버 지도는 스크립트 형식으로 삽입하기 때문에 별로 바람직하지 않는 것 같습니다. 구글 지도는 iframe 코드로 삽입하므로 쉽게 삽입이 가능합니다.
다음 글을 참고해보세요:
http://www.thewordcracker.com/basic/google-maps-for-wordpres/
http://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B9%84%EC%A3%BC%EC%96%BC-%EC%BB%B4%ED%8F%AC%EC%A0%80visual-composer%EC%97%90%EC%84%9C-%EA%B5%AC%EA%B8%80-%EC%A7%80%EB%8F%84-%EC%82%BD%EC%9E%85/