워드프레스 4.7이 어제 밤에 릴리스되었습니다. 새로운 버전에서 몇 가지 기능이 추가되었습니다. 특히 사용자 지정하기 부분의 개선이 두드러지는 것 같습니다. 워드프레스 4.7에서 새로 선보이는 기능에 대한 간략한 설명은 다음 글을 참고해보시기 바랍니다.
여러 가지 새로운 기능 중에서 워드프레스 4.7에서는 사용자 CSS 코드 즉 커스텀 CSS를 쉽게 추가할 수 있도록 사용자 정의하기 아래에 "추가 CSS" 섹션이 새롭게 추가되었습니다.

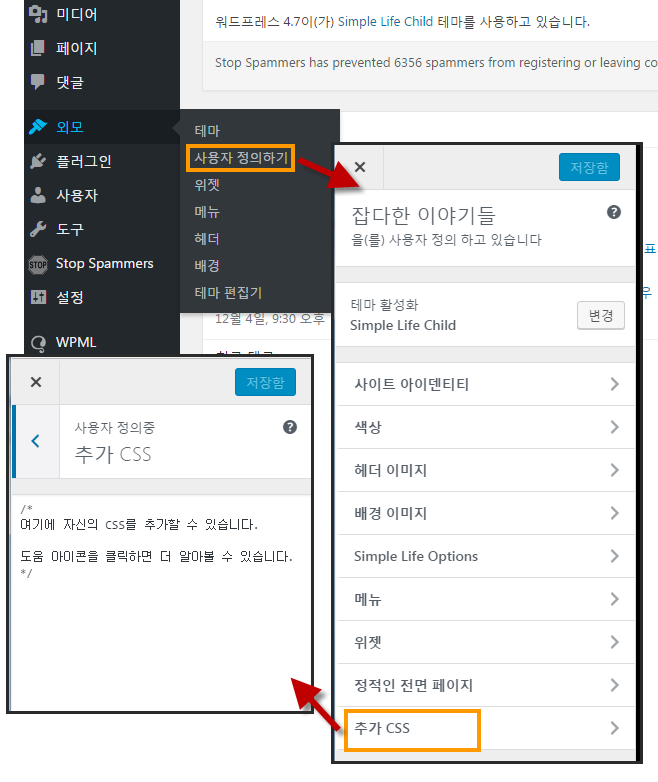
위의 그림과 같이 워드프레스 대시보드에서 외모 > 사용자 정의하기 > 추가 CSS를 클릭하여 추가 CSS 섹션으로 이동할 수 있습니다(실제 UI는 테마마다 조금씩 다릅니다). 실시간으로 CSS가 적용된다고 하니 보다 수월하게 사용자 CSS를 추가할 수 있을 것 같습니다. 참고로 이 기능은 본래 워드프레스 가입형의 유료 버전에서 제공되는 기능과 동일한 것으로 보입니다.
이외에도 아바다, Enfold 등 유료 테마에서는 자체적으로 간단한 CSS를 추가할 수 있는 기능을 제공하기도 합니다. 그리고 Custom CSS 섹션이나 플러그인, 혹은 차일드 테마(자식 테마)를 통해서도 커스텀 CSS를 추가할 수 있습니다. 보다 바람직한 방법은 차일드 테마를 사용하는 것 같습니다.
하지만 간편하게 CSS를 추가하려면 워드프레스에서 기본적으로 지원하는 추가 CSS를 사용해도 좋을 듯 합니다.
CSS추가를 했는데 저장 버튼이 없는데 어뜨케 하나요..
안녕하세요?
살펴보니 "추가 CSS"란에 CSS를 추가하면 맨 맨 위의 "발행" 버튼이 활성화됩니다. "발행"을 클릭하면 발행됩니다.
참고로 가급적 차일드 테마를 이용하여 CSS를 추가하시기 바랍니다.