아바다 테마에서 블로그 그리드 레이아웃 열 개수 조정하기
AVADA(아바다)는 워드프레스 테마 중에서 가장 많은 판매를 기록하고 있는 베스트셀링 테마입니다. 아바다는 많은 기능으로 꾸준한 사랑을 받고 있습니다. 특히 아바다를 설치해보면 많은 테마 옵션에 놀라지 않을 수 없을 것입니다.

정말로 다양한 테마 옵션이 제공되며 어떤 경우에는 이런 옵션까지 필요할까 하는 것도 있습니다. 따라서 웬만한 기능은 코딩 작업 없이 테마 옵션과 개별 페이지/글 내의 옵션을 지정하는 것만으로도 구현이 가능할 수 있습니다.
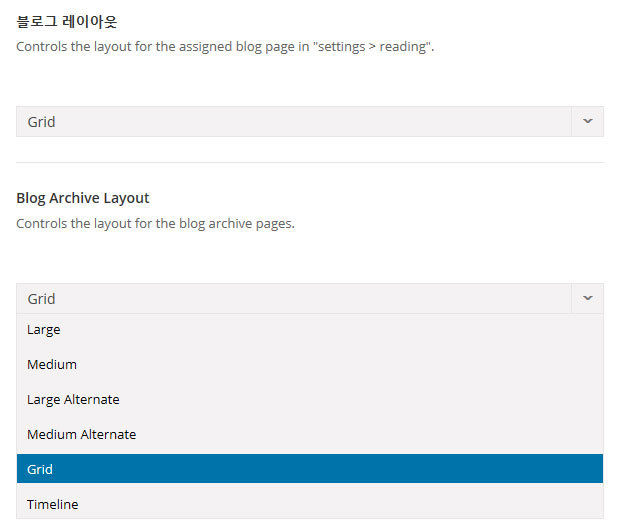
블로그의 경우 블로그 페이지와 블로그 아카이브(예: 카테고리, 태그 등)의 레이아웃으로 Large, Medium, Large Alternate, Medium Alternate, Grid, Timeline 등의 옵션을 제공합니다.

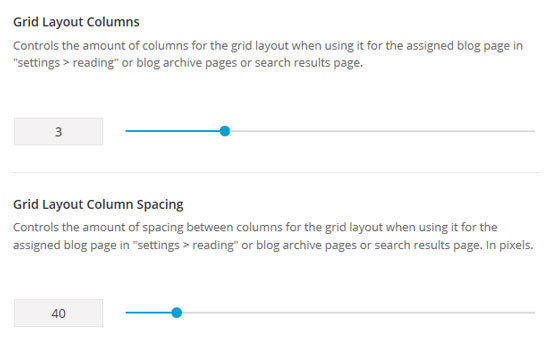
Grid를 선택할 경우 기본적으로 4열 레이아웃으로 표시됩니다. 이 설정을 변경하려면 AVADA 테마 옵션에서 블로그 > General Blog(일반 블로그) 내의 "Grid Layout Columns"에서 조정할 수 있습니다.

Grid Layout Columns(그리드 레아아웃 컬럼 개수)에서 원하는 숫자로 조정하면 됩니다. 이외에도 다양한 옵션을 지정할 수 있습니다.
참고로 개인적인 느낌은 아바다의 경우 다양한 옵션을 제공하지만 다소 무거운 감이 있는 것 같습니다. 그래서 저는 아바다와 함께 Enfold를 병행하여 주로 사용하는 편입니다.