들어가며
어떤 분이 아바다(Avada)에서 블로그 글을 사이드바 없이 와이드하게 표시하는 방법에 대해 문의하여 별도의 글로 정리해보았습니다.
아바다는 테마포레스트(Themeforest)에서 수년 간 판매 1위를 달리고 있는 인기 테마입니다. 특히 아바다는 매우 많은 테마 옵션을 제공하므로 코딩 관련 지식이 없어도 쉽게 전문적인 레이아웃의 사이트를 만들 수 있습니다.
너무 많은 테마 옵션을 제공하다 보니까 원하는 기능을 제어하는 옵션을 찾지 못하는 경우가 간혹 발생하는 것 같습니다. 아바다 테마에서 제공하는 테마 옵션을 정리하려고 시도해본 적이 있는데 1시간 이상 동안 정리해도 절반 정도밖에 못할 정도로 옵션이 너무 많네요("아바다의 테마 옵션 둘러보기" 참고).
아바다에서 블로그 글을 전체 너비로 설정하기
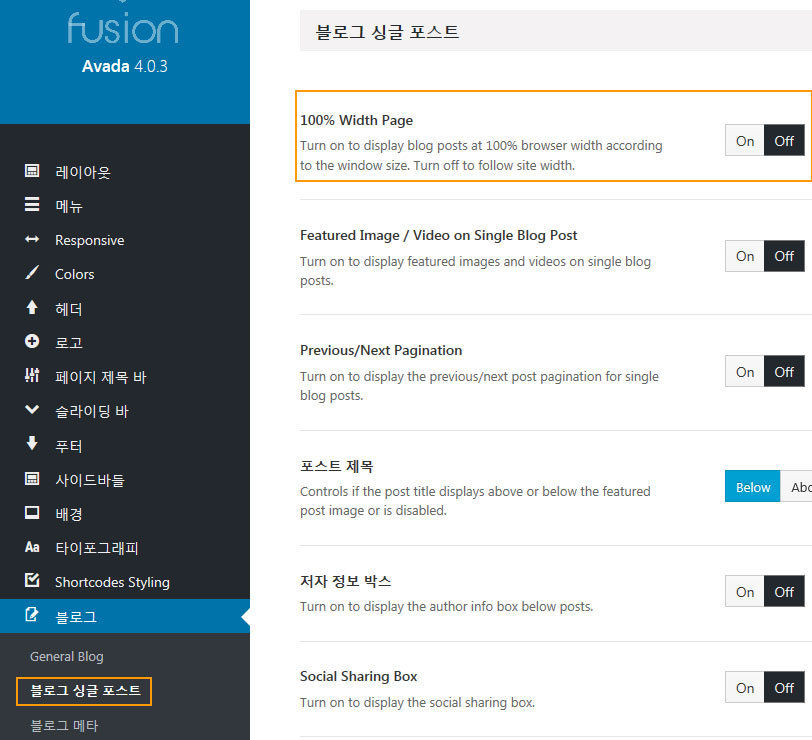
Avada에서 블로그 포스트를 전체 너비(Full-width)로 표시하려면 Avada > 블로그 > 블로그 싱글 포스트에서 "100% Width Page"를 "ON"으로 설정하면 됩니다.

아바다 테마가 너무 방대하다 보니 중요한 문구만 번역되고 대부분의 텍스트는 영어로 남겨져 있네요. (사실 너무 많은 옵션 때문에 옵션을 찾는 시간보다 CSS 등을 통해 직접 조정하는 것이 어쩌면 더 빠를 수도 있을 것 같습니다.ㅎㅎ)
이 블로그의 블로그 포스트에서도 최근 사이드바를 없애고 전체 너비로 표시되도록 했습니다. 블로그 글을 와이드하게 표시되도록 하니 가독성이 향상되는 듯한 느낌이네요.
일부 테마에서는 아바다처럼 블로그 글을 Full-width로 표시하는 옵션을 제공합니다. 만약 Full-width 옵션이 제공되지 않으면 CSS를 통해 변경할 수 있습니다. 이 블로그의 테마의 경우 아바다처럼 세세한 옵션을 제공하지 않고 전체적으로 Full-width로 변경하는 옵션만 제공하네요. 이런 경우 블로그 글만 와이드하게 표시되도록 CSS와 테마 소스 파일을 수정할 수 있습니다. 테마 옵션에서 이 기능이 제공되지 않는다면 다음 글을 참고로 하여 CSS를 통해 레이아웃을 변경해보시기 바랍니다.
페이지를 전체 너비로 변경하기
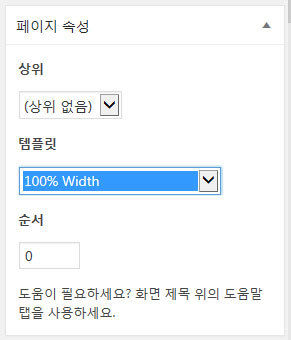
페이지를 전체 너비로 변경하는 것은 보통 개별 페이지에서 "페이지 속성" 부분의 "템플릿"에서 이루어집니다. 가령 아바다에서는 템플릿을 "100% Width"로 설정하면 됩니다.

많은 테마에서 페이지를 Full Width로 표시하는 페이지 템플릿을 제공합니다. 테마에 따라 템플릿의 이름이 조금 다를 수 있습니다(예: Full-Width). 이런 템플릿이 없다면 템플릿을 하나 만들든지 아니면 위에서 언급했던 CSS 방식을 통해 개별 페이지의 너비를 전체 너비로 표시할 수 있습니다.
Full Width 템플릿을 만드는 방법은 "Create a Full Width Page for WordPress in a Few Simple Steps" 글을 참고해보시기 바랍니다.