Clearfy는 워드프레스 최적화 플러그인 중 하나로 사용하지 않는 워드프레스 기능을 비활성화하여 사이트 속도를 높일 수 있습니다. 그리고 유료 버전에서는 자바스크립트 비동기 설정을 통해 속도를 조금 더 향상시킬 수 있습니다.
워드프레스 최적화 플러그인 Clearfy

Clearfy는 10만 개 이상 사이트에 설치되어 사용되고 있는 워드프레스 최적화 플러그인 중 하나로 워드프레스 플러그인 저장소에는 "Clearfy – WordPress optimization plugin and disable ultimate tweaker"라는 이름으로 등록되어 있습니다.
이 플러그인은 다양한 최적화 옵션을 제공하며, 특히 사용하지 않는 워드프레스 기능을 비활성화할 수 있는 Tweaker 기능을 합니다.
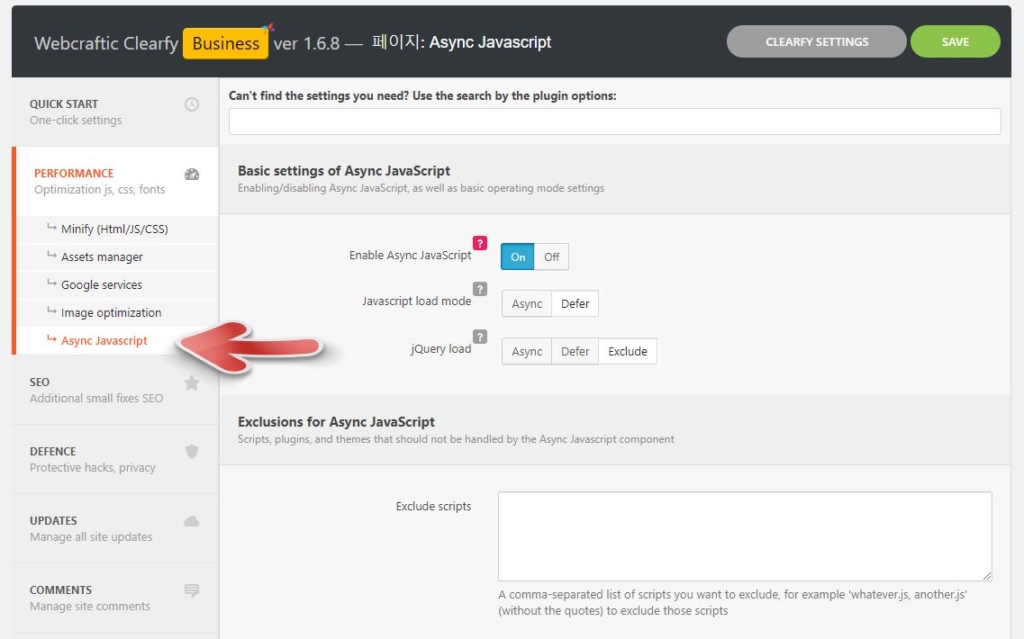
저는 비용 부담이 그리 크지 않아서 유료 버전을 구입하여 사용하고 있습니다. 유료 버전에는 몇 가지 기능이 추가되어 있습니다. 그 중 하나로 Async Javascript (자바스크립트 비동기) 기능이 있습니다.

개인적인 경험으로는 이 기능이 속도 개선에 도움이 되는 것 같습니다. Javascript load mode를 Defer로 설정해보니 Async 모드보다 더 효과적인 것으로 보입니다.
jQuery load를 설정하니 사이트 레이아웃이 깨져서 이 블로그에서는 Exclude(제외)로 설정해 놓은 상태입니다.
jQuery load를 Async나 Defer로 설정하고 Exclude scripts나 Plugin Exclusions에서 제외할 스크립트나 플러그인을 하나씩 선택하면서 사이트 속도가 개선되면서 사이트 레이아웃이 깨지지 않도록 세부적으로 튜닝하는 것이 도움이 될 것 같습니다.
이외에도 이 플러그인을 사용할 경우 Minify (Html/JS/CSS) 기능에서 옵션들을 세부적으로 설정하면서 속도를 극대화하면서 사이트 레이아웃이 깨지지 않는 설정을 찾을 수 있습니다. 이 기능은 무료 버전에서도 제공될 것입니다.
마치며
워드프레스 사이트 속도가 느린 경우 Astra (아스트라)나 GeneratePress와 같이 가벼운 테마를 사용하면 속도가 괜찮게 나올 것입니다. 그리고 캐시 플러그인과 최적화 플러그인을 설치하면 속도 개선에 도움이 될 것입니다.
캐시 플러그인과 최적화 플러그인을 함께 사용할 경우 동일한 기능을 중복 설정하지 않도록 주의해야 합니다. 그리고 동일한 기능을 하는 플러그인을 두 개 이상 설치하지 않도록 합니다. 동일하거나 비슷한 기능의 플러그인을 중복 설치하여 사용하면 예상치 못한 문제가 발생할 수 있습니다.
그리고 캐시 플러그인을 설치하여 사용할 때에도 주의할 필요가 있습니다. 경우에 따라 캐시 문제로 인해 새로운 글을 발행해도 새 글이 방문자들에게 표시되지 않는 문제가 발생하기도 합니다. 그런 경우 캐시 플러그인을 설정을 변경하거나 다른 캐시 플러그인으로 교체하여 문제를 회피할 수 있을 것입니다.