워드프레스에서 특정 메뉴 항목을 클릭했을 때 브라우저의 새 창이나 새 탭에서 열리도록 하고 싶은 경우가 있습니다.
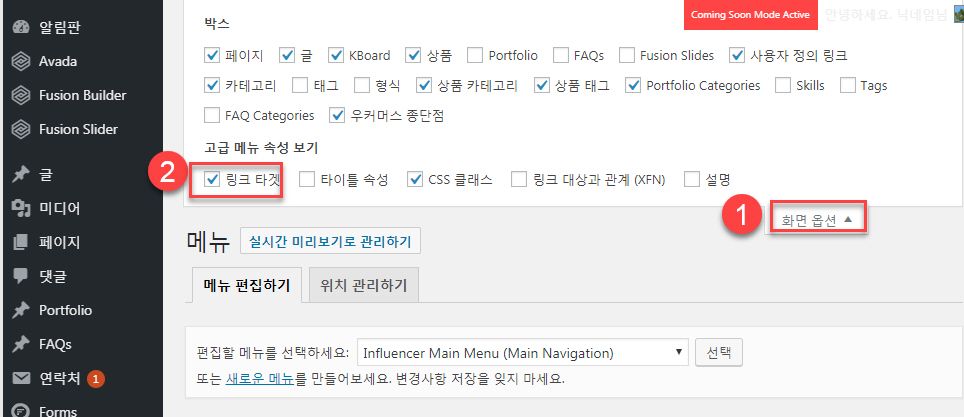
이 경우 테마 디자인 (워드프레스 4.x 버전에서는 외모) > 메뉴를 클릭하고 해당 메뉴를 선택한 다음 오른쪽 상단의 "화면 옵션"을 클릭합니다.

위와 같은 화면이 표시되면 "고급 메뉴 속성 보기" 아래의 "링크 타겟"을 체크하도록 합니다. 이제 메뉴 항목에 링크를 새 창에서 열도록 하는 옵션이 표시됩니다.

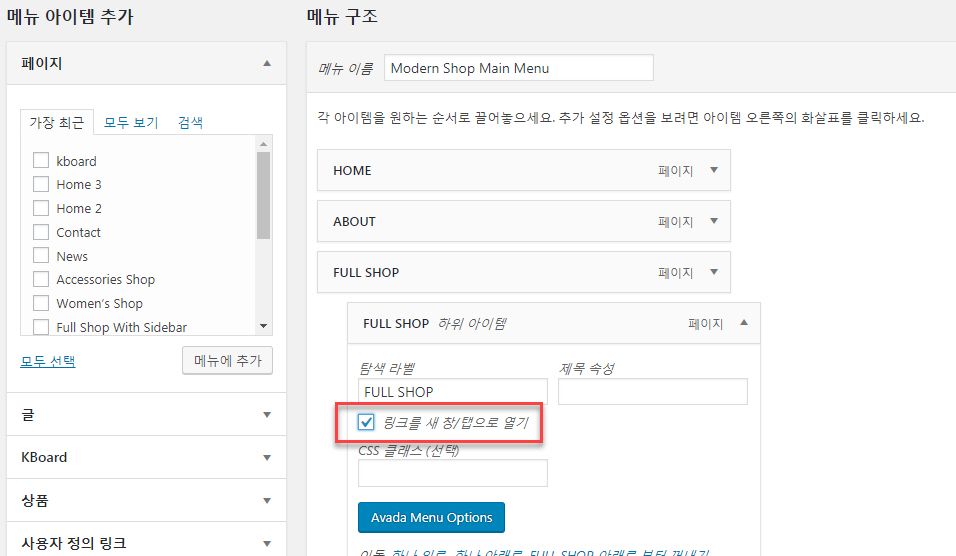
위와 같은 화면에서 "링크를 새 창/탭으로 열기"를 체크하면 해당 링크가 새 창이나 새 탭에서 열리게 됩니다.
"워드프레스 메뉴를 새 창/새 탭에서 열기"에 관한 다음 유튜브 영상을 참고해보세요.
기본적인 내용이지만 이와 관련된 질문이 반복적으로 올라와서 정리해보았습니다. "화면 옵션"에서 "CSS 클래스"를 체크하면 개별 메뉴 항목에 CSS 클래스를 추가할 수 있습니다. 그러면 CSS를 통해 해당 메뉴 항목을 쉽게 제어할 수 있습니다.
사이드바에 워드프레스 메뉴를 추가하기를 원하는 경우 "워드프레스 사이드바에 메뉴를 추가하는 방법" 글을 참고해보시기 바랍니다.
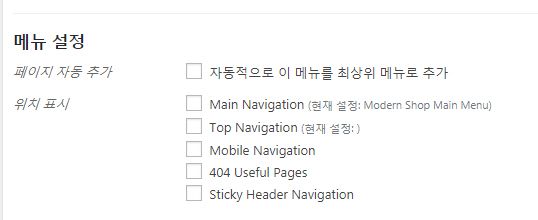
참고로 메뉴 위치는 테마에 따라 조금씩 차이가 있습니다. 기본적으로 상단에 메인 메뉴가 있고, 테마에 따라 메인 메뉴 위쪽의 최상단에 Top Menu 또는 Top Bar 이름으로 메뉴가 배치되기도 합니다. 그리고 푸터 영역 바로 위에 메뉴가 있는 경우도 있습니다.

예를 들어, 베스트셀링 테마인 아바다(Avada) 테마의 경우 위의 그림과 같이 Main Navigation(주 메뉴) 외에 Top Navigation, Mobile Navigation(모바일용 메뉴), Sticky Header Navigation(헤더에 고정되는 내비게이션 메뉴) 등이 제공됩니다.
원하는 경우 메뉴 영역을 직접 만드는 것도 가능합니다(참고).
감사합니다. 화면 옵션이 어디에 있나 한참 찾았어요. ^^