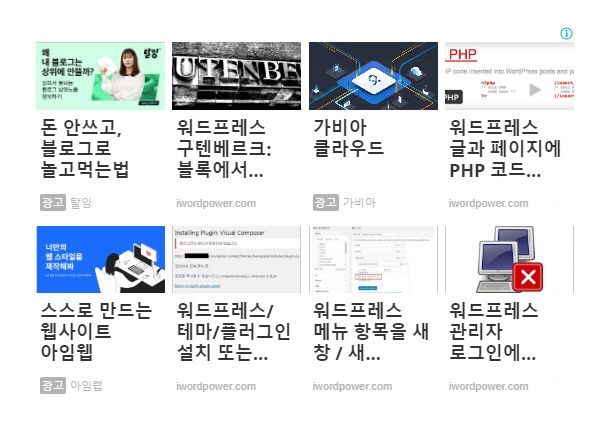
일부 블로그의 글 하단에 아래 그림과 같은 형식으로 광고가 표시되는 것을 간혹 볼 수 있습니다. 이런 형태의 광고로 구글 애드센스 일치하는 콘텐츠 광고와 데이블 네이티브 광고가 있습니다.

구글 애드센스 일치하는 콘텐츠 광고
구글 애드센스 (AdSense)의 일치하는 콘텐츠는 사이트 방문자에게 간단하게 콘텐츠를 홍보할 수 있는 무료 추천 서비스로, 이 도구를 이용하면 독자에게 관련성 높은 콘텐츠를 더 많이 제공하여 사이트의 페이지 조회수, 광고 노출수, 사이트 이용 시간을 늘리고 독자의 충성도를 높일 수 있으며, 궁극적으로는 더 많은 광고 수익을 창출할 수 있습니다.
구글의 설명에 의하면 일치하는 콘텐츠 추천은 주제 유사성에 따라 이루어지며 독자별로 맞춤 정보가 제공됩니다. Google의 실험 결과, 일치하는 콘텐츠 추천을 이용할 경우 페이지 조회수가 9%, 사이트 이용 시간이 10% 증가하는 것으로 나타났다고 합니다.
하지만 이런 광고는 모든 블로그에서 이용할 수 있는 것은 아니고 구글이 정한 트래픽 규모와 고유한 페이지 수에 대한 최소 요건을 충족하는 사이트에 한해 게재할 수 있습니다.
이 블로그 하단에는 현재 관련 글 리스트 대신 구글 애드센스의 일치하는 콘텐츠 광고를 표시하고 있습니다.
일치하는 콘텐츠 광고 표시하는 방법
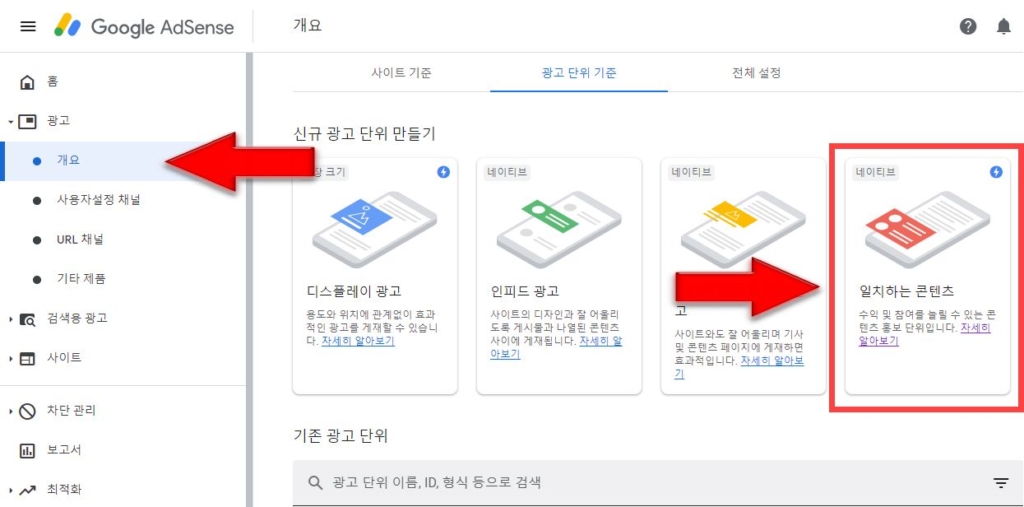
일치하는 콘텐츠 추천을 이용하려면 애드센스 계정에 로그인한 다음 광고 > 개요를 클릭합니다.

광고 단위 기준 탭을 클릭하고 일치하는 콘텐츠 (네이티브)를 선택합니다.
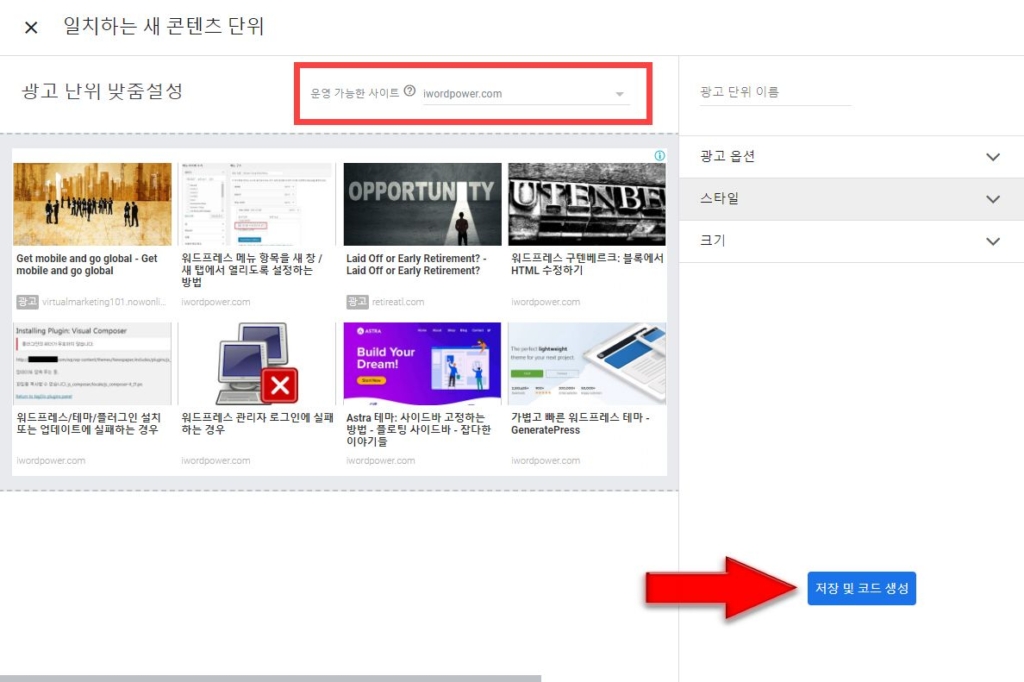
일치하는 새 콘텐츠 단위 화면이 표시됩니다.

운영 가능한 사이트에 광고를 게재할 사이트가 있어야 일치하는 콘텐츠 추천 기능을 사용할 수 있습니다.
광고 단위 이름에 이름을 지정하고 저장 및 코드 생성을 클릭합니다. 크기는 기본적으로 "반응형"으로 지정되어 있습니다. 원하는 경우 광고 옵션, 스타일, 크기를 클릭하여 세부 옵션을 지정할 수 있습니다.

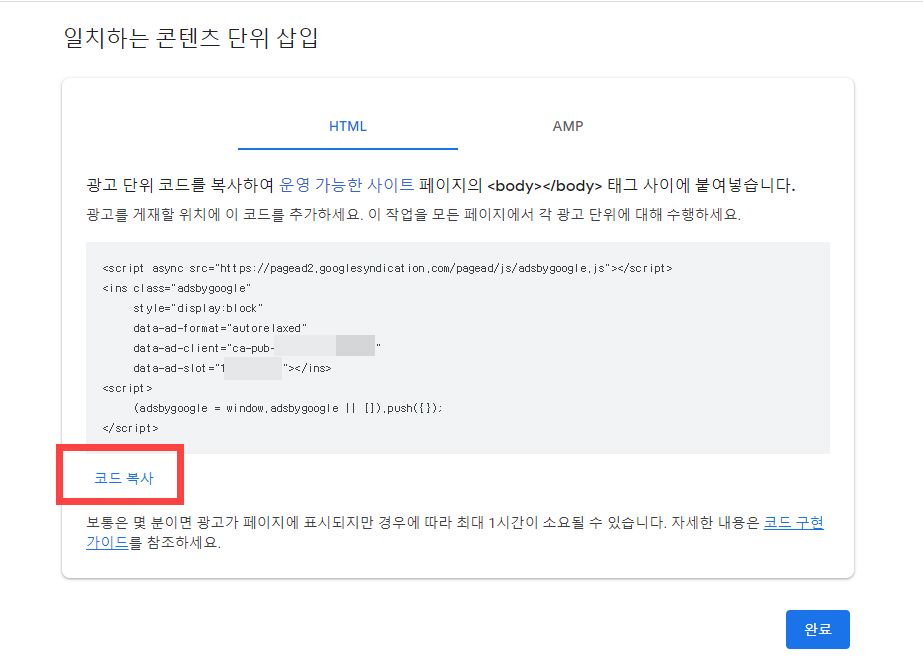
광고 코드가 표시되면 "코드 복사"를 클릭하여 광고 코드를 원하는 곳에 붙여넣기 할 수 있습니다. 광고 코드는 다음과 같은 형식입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>워드프레스의 경우 다양한 방식으로 광고 코드를 추가할 수 있습니다. 애드센스 플러그인을 이용하면 정교하게 위치를 선정할 수 있습니다. 인기 매거진 테마인 뉴스페이퍼 (Newspaper)와 같은 일부 테마에서는 테마 옵션에서 광고를 쉽게 배치할 수 있습니다.
GeneratePress 테마의 경우 "GeneratePress 테마 후크 사용하기"를 참고하여 일치하는 콘텐츠 광고를 글 하단에 표시할 수 있습니다.
티스토리 블로그를 이용하는 경우 꾸미기 > 스킨 편집 > HTML 편집 > HTML 탭에서 원하는 곳에 광고 스크립트를 붙여넣기 하면 됩니다.
마치며
이 블로그의 경우 일치하는 콘텐츠 추천을 글 하단에 표시하고 있기 때문에 수익에는 그다지 기여하지 못하는 것 같습니다. 관련 글 기능 대신 일치하는 콘텐츠를 사용하는 것도 괜찮은 방법이지 않나 생각됩니다.