워드프레스 사이트에 슬라이더 레볼루션으로 만든 슬라이드를 사용하는 경우, 마우스를 스크롤할 때 슬라이드 내에서 스크롤되어 슬라이드 아래로 이동하기가 불편한 경우가 있습니다.
이 경우 Slider Revolution의 Touch 기능을 비활성화하면 문제가 해결될 것입니다.
슬라이더 레볼루션 스크롤 문제가 발생하는 경우 대처 방법
레볼루션 슬라이더로 만든 슬라이드 때문에 마우스를 아래로 스크롤할 때 슬라이드 내에서 스크롤되어 아래로 이동하기가 어려운 경우 Touch 기능을 해제할 수 있습니다.
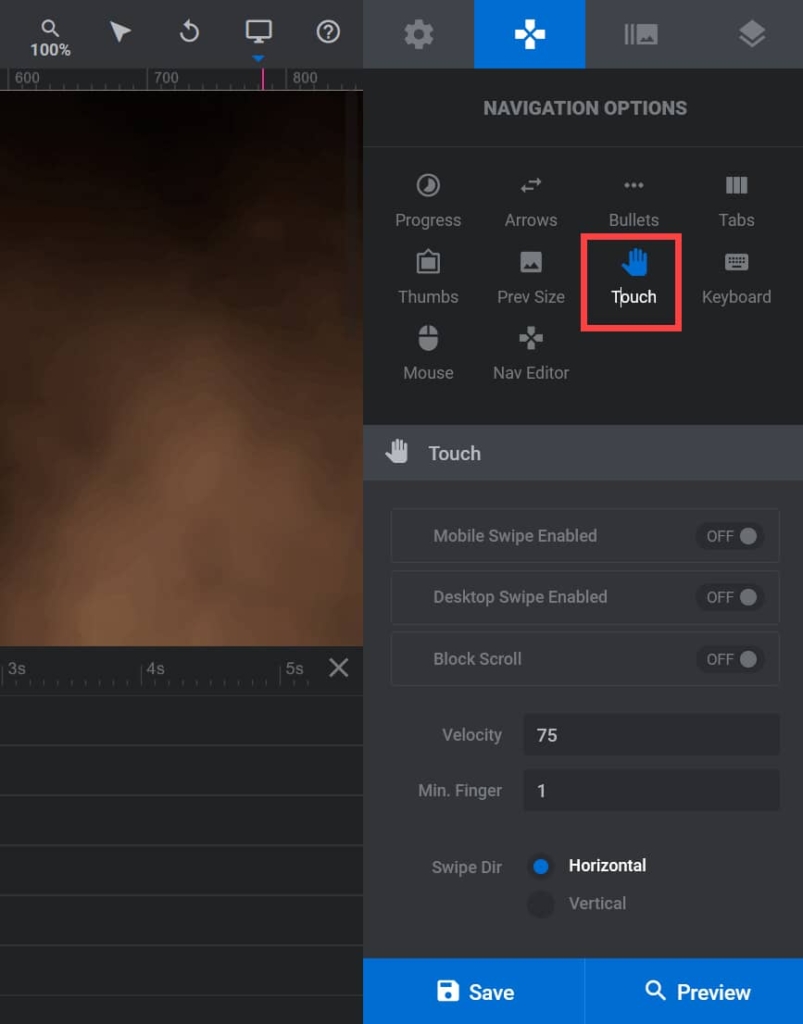
슬라이드 편집 화면에서 상단의 톱니바퀴 옆의 아이콘을 클릭하여 내비게이션 옵션을 표시합니다.

Touch 항목을 선택하여 터치 기능을 활성화/비활성화할 수 있습니다.
- Mobile Swipe Enabled: 모바일 기기에 대한 터치/스와이프 활성화
- Desktop Swipe Enabled: 데스크탑 컴퓨터에서 터치/스와이프 허용
- Block Scroll: 모듈 위나 아래에 콘텐츠가 있는 웹 페이지에서 이 옵션을 활성화할 수 있습니다. (Block Scroll은 모바일 스와이프가 활성화된 상태에서만 작동합니다.)
- Velocity: "스와이프"가 작동하도록 손가락을 움익이는 속도 (권장: 75)
- Min. Finger: "스와이프"가 작동하도록 사용해야 하는 손가락 개수 (권장: 1)
- Swipe Direction: 일반적인 슬라이더에는 horizontal(가로)를 선택하고 "Slide Vertical" 애니메이션이 있는 슬라이더 설정에서는 vertical(세로)을 선택하세요.
슬라이드 내에서 스크롤되어 마우스로 스크롤하기가 어렵거나 모바일에서 슬라이드가 너무 커서 사용자들이 슬라이드 아래로 스와이프하는 것이 어려운 경우 Swipe 기능을 비활성화하여 테스트해보시기 바랍니다. 또한, Blcok Scroll을 활성화하여 테스트해볼 수 있습니다.
마치며
슬라이더 레볼루션은 동적인 슬라이더를 만들 수 있다는 장점이 있습니다. 하지만 정교한 슬라이더를 만드는 것은 쉽지 않습니다. 슬라이더 작업이 많다면 유료 버전을 하나 구입하여 템플릿을 활용하는 것도 한 방법이 될 수 있습니다.
최근 아바다 테마에서 포스트 슬라이더를 넣는 작업을 Slider Revolution으로 만든 적이 있었습니다. Slider Revolution에서 제공하는 템플릿을 활용하여 원하는 레이아웃의 포스트 슬라이더를 비교적 쉽게 만들 수 있었습니다.

하지만 사이트 속도를 위해서는 슬라이더 레볼루션 같은 슬라이더 플러그인은 사용하지 않는 것이 바람직합니다.