
요즘 나오는 워드프레스 테마는 대부분 반응형이기 때문에 PC와 모바일 기기에서 레이아웃이 다르게 표시됩니다. 즉, 모바일에서는 모바일 기기에 맞게 레이아웃이 달라집니다. 모바일 기기에서 PC 버전과 동일하게 표시되면 글자가 너무 작아지기 때문에 글을 읽으려면 화면을 확대해야 하고, 그러면 가로 너비가 맞지 않아서 좌우로 스크롤하면서 사이트를 보아야 하므로 많이 불편할 수밖에 없습니다.
하지만 어떤 이유로 모바일에서 반응형을 비활성화하고 PC 버전처럼 표시되기를 원할 수 있습니다. Avada, Enfold를 비롯한 일부 테마에서 반응형을 비활성화하는 옵션을 제공합니다. 이 블로그에 적용 중인 Total 테마에서도 반응형을 비활성화하는 옵션이 제공됩니다.
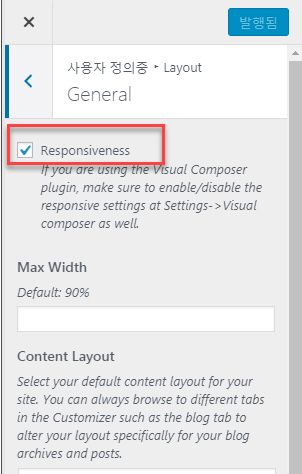
워드프레스 Total 테마에서 반응형을 비활성화라면 외모 (테마 디자인) > 사용자 정의하기 > Layout > General을 차례로 클릭합니다.

위와 같은 화면이 표시됩니다. Responsiveness 옆에 있는 체크박스의 선택을 해제하면 반응형이 해제됩니다. 그리고 비주얼 컴포저 페이지 빌더 플러그인을 사용하는 경우 설정 > Visual Composer에서도 반응형 설정을 비활성화하라고 안내하고 있습니다.
다른 방법으로 WPtouch 같은 모바일 테마 플러그인을 활용하는 것도 가능합니다. 반응형 워드프레스 테마가 대중화되기 전에 WPtouch 플러그인을 사용하여 모바일에서는 WPtouch에서 제공하는 모바일용 테마를 적용하는 경우가 많았습니다. (JetPack에서도 비슷한 기능을 제공합니다.)
하지만 몇 년 전에 테스트했을 때 그다지 만족스럽지는 않았습니다. 최근에는 테스트해보지 않아서 어떤지는 모르겠지만, 사용자 평가를 보니 호불호가 나누어지네요.
W3 Total Cache, WP Super Cache 등 인기 캐시 플러그인에서는 모바일 캐시 기능을 제공하지 않습니다. 모바일에서 속도나 느린 경우 WPtouch를 고려해볼 수 있습니다. WPtouch에서는 캐시 플러그인 설정이 가능합니다.