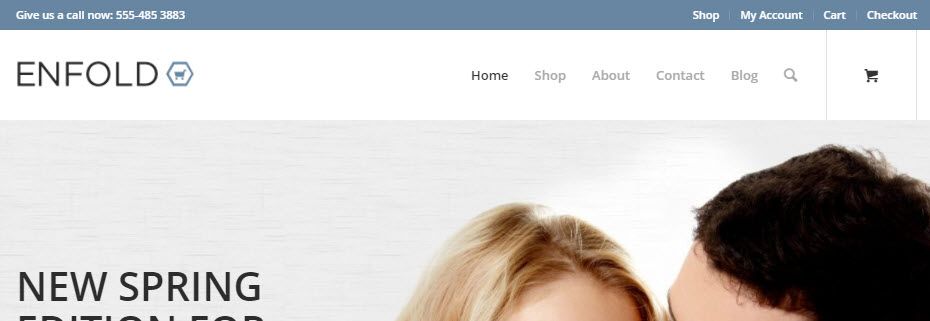
워드프레스 Enfold 테마에서 상단 메뉴를 설정하여 아래 그림과 같이 보조 메뉴와 전화번호 같은 문구를 표시할 수 있습니다.

메인 메뉴 위에 상단 메뉴와 연락처 같은 추가 정보를 표시하려면 먼저 상단에 표시할 메뉴를 하나 만들도록 합니다.
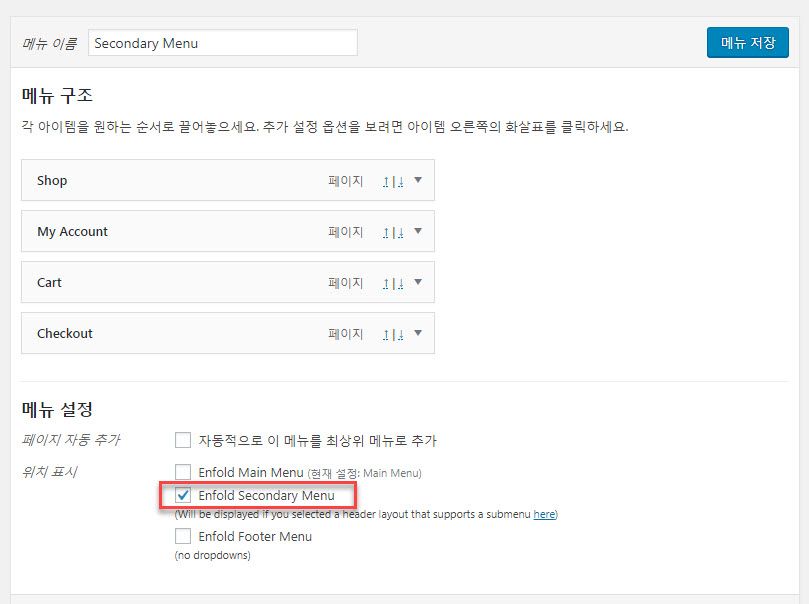
외모 > 메뉴에서 메뉴를 만들고 메뉴를 구성합니다.

그런 다음 위의 그림과 같이 위치를 "Enfold Secondary Menu"로 지정합니다.
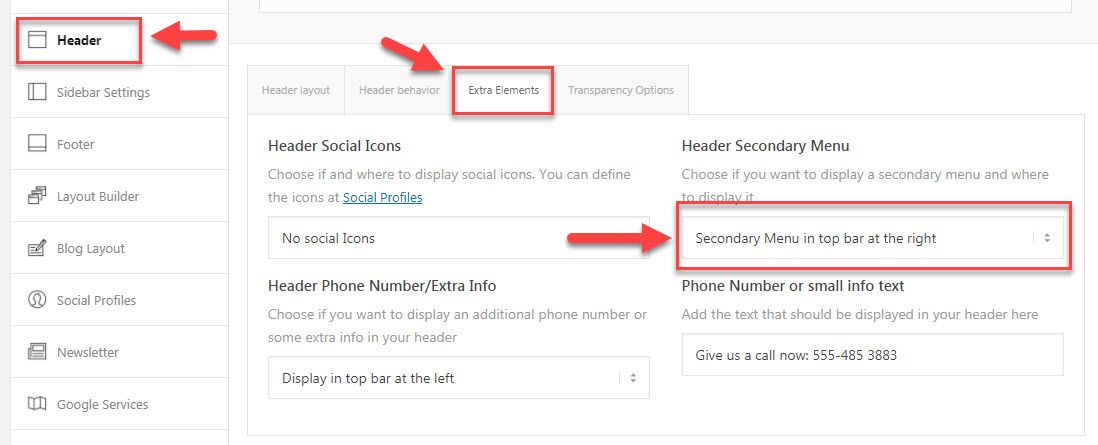
이제 Enfold 테마 옵션에서 Header를 클릭합니다.

Extra Elements(추가 요소) 탭을 클릭하면 상단에 표시할 헤더 보조 메뉴와 헤더 전화번호/추가 정보를 설정할 수 있습니다.
예를 들어, Header Secondary Menu에서 Secondary Menu in top bar at the right를 선택하면 상단 보조 메뉴가 오른쪽에 표시됩니다. Secondary Menu in top bar at the left를 선택하면 왼쪽에 표시됩니다.
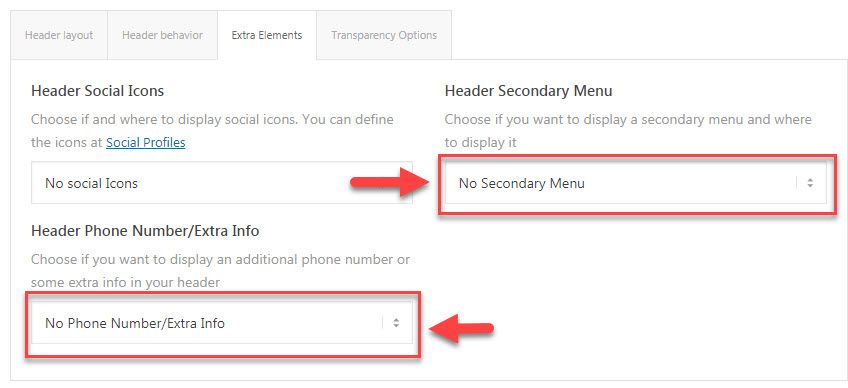
만약 헤더 상단 메뉴와 정보를 표시하지 않으려면 다음과 같이 선택합니다:
- Header Secondary Menu --> No Secondary Menu
- Header Phone Number/Extra Info -> No Phone Number/Extra Info
아래 그림을 참고해보세요.

Avada가 판매 1위를 기록하고 있고 좋은 테마이지만, 개인적으로는 Enfold 테마가 깔끔하고 속도도 빨라서 선호하는 편입니다.
enfold 테마를 사용하고 있습니다.
burger . full overlay menu 를 사용하고 있습니다.
메뉴에 (설명글)을 추가하였더니
ex; contact (people)
이렇게 표시가 됩니다.
마우스오버 하였을때만 설명글이 나타나게 할 수는 없을까요?
감사합니다.
안녕하세요?
댓글을 남겨주셔서 감사합니다.
해당 사이트 URL을 알려주시면 살펴보고 방법이 있는지 확인해보겠습니다.