워드프레스 사이트 속도가 느린 경우 Autoptimize나 Clearfy와 같은 워드프레스 최적화 플러그인을 사용하여 설정을 미세 조정하면 의외로 속도 향상 효과를 얻을 수도 있습니다. 이 글에서는 Clearfy 플러그인을 사용할 경우 속도에 특히 큰 영향을 미치는 부분에 대해 간단히 설명해보겠습니다.
참고로 가벼운 테마를 사용하고 캐시 플러그인과 최적화 플러그인을 설치하여 설정하면 속도가 괜찮게 나올 것입니다. 이 블로그에는 현재 속도가 빠른 것으로 평가받는 GeneratePress 테마가 설치되어 있습니다.
속도 향상을 위한 워드프레스 최적화 플러그인 사용 팁
워드프레스에는 다양한 최적화 플러그인이 있습니다. Autoptimize가 현재 100만 개 이상 사이트에 설치되어 사용되고 있습니다. 이 플러그인을 WP Super Cache나 W3 Total Cache와 같은 캐시 플러그인과 함께 사용하여 설정을 세부 튜닝하면 확실히 속도 개선 효과가 있을 것입니다.
저는 Clearfy라는 최적화 플러그인을 주로 사용하고 있습니다. Clearfy는 현재 10만 개 이상 사이트에 설치되어 있어 Autoptimize보다는 인기가 떨어지지만, 다양한 속도 및 SEO 최적화 옵션을 제공합니다.
Autoptimize나 Clearfy를 사용할 때 특히 HTML/Javascript/CSS Minify 옵션 설정을 신중하게 하여 최적의 설정을 찾으면 속도 향상에 도움이 될 것입니다.

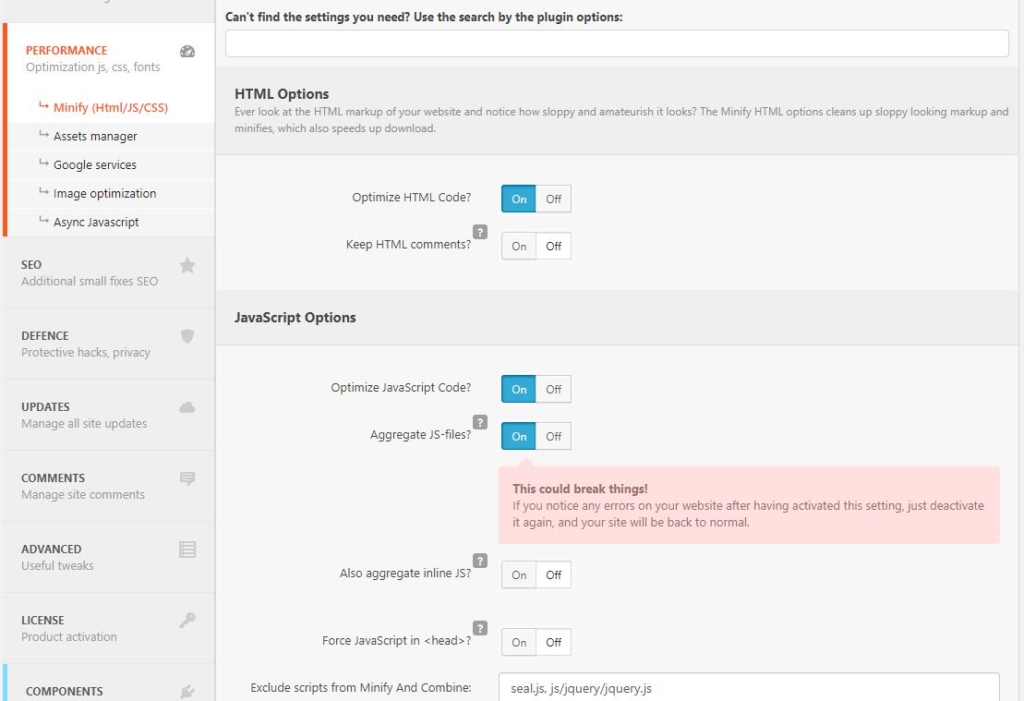
가령 Clearfy의 Minifiy (HTML/JS/CSS) 섹션에서 JavaScript Options (자바스크립트 옵션)의 각 설정에 대한 설명(물음표 기호를 클릭하면 볼 수 있음)을 확인한 후 설정을 하나씩 설정하면서 사이트 레이아웃이 깨지지 않는지 체크하시기 바랍니다.
사이트 레이아웃이 깨지지 않으면서 최대 속도를 내는 포인트가 있을 것입니다. 그 포인트를 찾는 것이 중요합니다.
가령 Aggregate JS-files 옵션을 On으로 설정했을 때 사이트가 깨지지 않는다면, 이 옵션을 설정하기 전과 후의 속도를 비교해보시기 바랍니다. 속도가 개선되는 것을 체감할 수 있을 것입니다.
그리고 Also aggregate inline JS 옵션도 On으로 선택한 후에 워드프레스 사이트 레이아웃이 깨지지 않는지 체크해보시기 바랍니다. 저는 사이트 레이아웃이 깨져서 이 옵션은 Off로 설정했습니다.
CSS Options (CSS 옵션)에서도 비슷한 작업을 하면서 사이트 레이아웃에 영향을 미치지 않으면서 속도가 극대화되는 설정을 찾도록 합니다.
Clearfy 무료 버전에서는 자바스크립트 동기화 (Async Javascript) 기능이 제공되지 않습니다. 유료 버전을 이용하거나 Async JavaScript와 같은 무료 플러그인을 사용하여 Javascript 동기화 설정을 하면 속도 개선과 구글 페이지스피드 인사이트 점수가 상승할 것입니다. (참고로 구글 페이지스피드 점수는 직접적인 속도를 나타내지는 않습니다.)
블루호스트에서 워드프레스 사이트 속도가 느리다고 하는 분들을 간혹 봅니다. 블루호스트를 이용하더라도 사이트 최적화 플러그인을 사용하여 사이트 속도를 최적화하고 무거운 테마나 플러그인 사용을 자제하면 속도가 빠르게 나올 것입니다. 실제로 뉴스페이퍼 테마에 위에서 설명한 방법을 적용해보니 속도가 크게 개선되는 것을 경험했습니다(참고).