브레드크럼(Breadcrumb)을 설정하면 SEO에 유리하게 작용할 수 있습니다. 워드프레스에서는 Yoast SEO나 Rank Math와 같은 SEO 플러그인에서 브레드크럼 기능을 지원합니다. 그리고 아바다(Avada), 뉴스페이퍼(Newspaper)와 같은 일부 테마에서 브레드크럼 옵션을 제공하기도 합니다. 워드프레스 테마 아스트라(Astra)에도 브레드크럼('이동 경로'로 해석되기도 함) 기능을 제공합니다.
워드프레스 아스트라 (Astra) 테마에서 브레드크럼 추가하는 방법
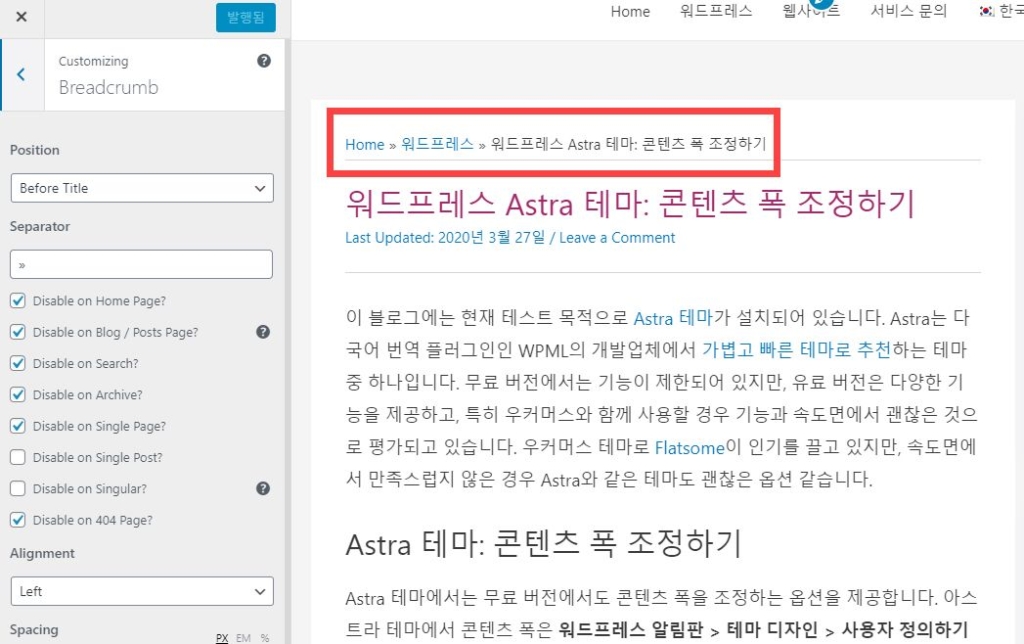
아스트라 테마를 사용하는 경우 워드프레스 알림판 > 테마 디자인 > 사용자 정의하기 > Breadcrumb에서 브레드크럼 옵션을 설정할 수 있습니다.

Position(위치)에서 브레드크럼의 위치를 지정할 수 있습니다. 다음 위치 중에서 선택이 가능합니다.
- None - 브레드크럼 사용 안 함
- Inside Header - 헤더 내부
- After Header - 헤더 바로 아래
- Before Title - 제목 위에
위의 그림은 Before Title로 설정했을 때를 보여줍니다.
Separator에서 분리 기호를 설정할 수 있습니다. 기본적으로 » 기호로 설정되어 있습니다.
Separator 옵션 아래에 특정 페이지/글에서 Breadcrumb을 활성화/비활성화할지 지정할 수 있습니다. 예를 들어, Disable on Home Page? 옵션에 체크하면 홈 페이지(전면 페이지)에서 브레드크럼이 비활성화됩니다.
참고로 브레드크럼을 활성화해도 표시되지 않을 수 있습니다. 그런 경우 Disable on ... 의 모든 체크박스를 체크했다가 해제해보면 표시될 것입니다.
Alignment에서는 브레드크럼의 정렬을 지정할 수 있습니다. 왼쪽, 중앙, 오른쪽 중에서 선택이 가능합니다.
Spacing에서 상하좌우의 여백을 지정할 수 있습니다. 테스트해보니 padding 속성이 적용되는 것 같습니다.
컬러와 타이포그래피는 테마의 컬러와 타이포그래피를 상속합니다. 다른 색상과 타이포그래피를 이용하고 싶은 경우 설정이 가능합니다.
일반적인 상황에서 이동 경로를 표시하는 방법은 "워드프레스 브레드크럼 적용 방법 (종합)"을 참고해보시기 바랍니다. 사용 중인 SEO 플러그인이나 테마에서 브레드크럼 기능을 제공하지 않는 경우에는 플러그인을 사용하여 이동 경로를 표시할 수 있습니다.
마치며:
개인적으로는 브레드크럼 같이 추가적인 요소를 표시하는 것을 그다지 선호하지 않지만, 브레드크럼을 표시하면 구글에서도 반영이 되고, 사용자들이 글을 탐색하는 데 도움이 될 수 있다고 하네요.
브레드크럼은 메뉴가 복잡한 사이트에서 사용자가 어떤 경로를 거쳐 현재 보고 있는 페이지로 오게 됐는지 알려주는 서비스로, 유명한 동화 '헨젤과 그레텔'에서 유래한 것입니다.