워드프레스가 최근 업데이트되면서 기본 편집기인 블록 에디터(구텐베르크)에서 이미지 캡션을 추가하는 방식이 조금 바뀌었습니다. 이전보다 한 번 더 클릭해야 하기 때문에 이미지 캡션을 자주 설정하는 경우 조금 번거로울 수 있을 것입니다.
이 글에서는 이미지 캡션을 추가하는 방법과 서식을 지정하는 방법에 대하여 살펴보겠습니다.
워드프레스 블록 에디터: 이미지 캡션 설정하기
최근 워드프레스가 업데이트되면서 블록 에디터에서 이미지 캡션을 넣는 방법에 약간의 변화가 있었습니다.
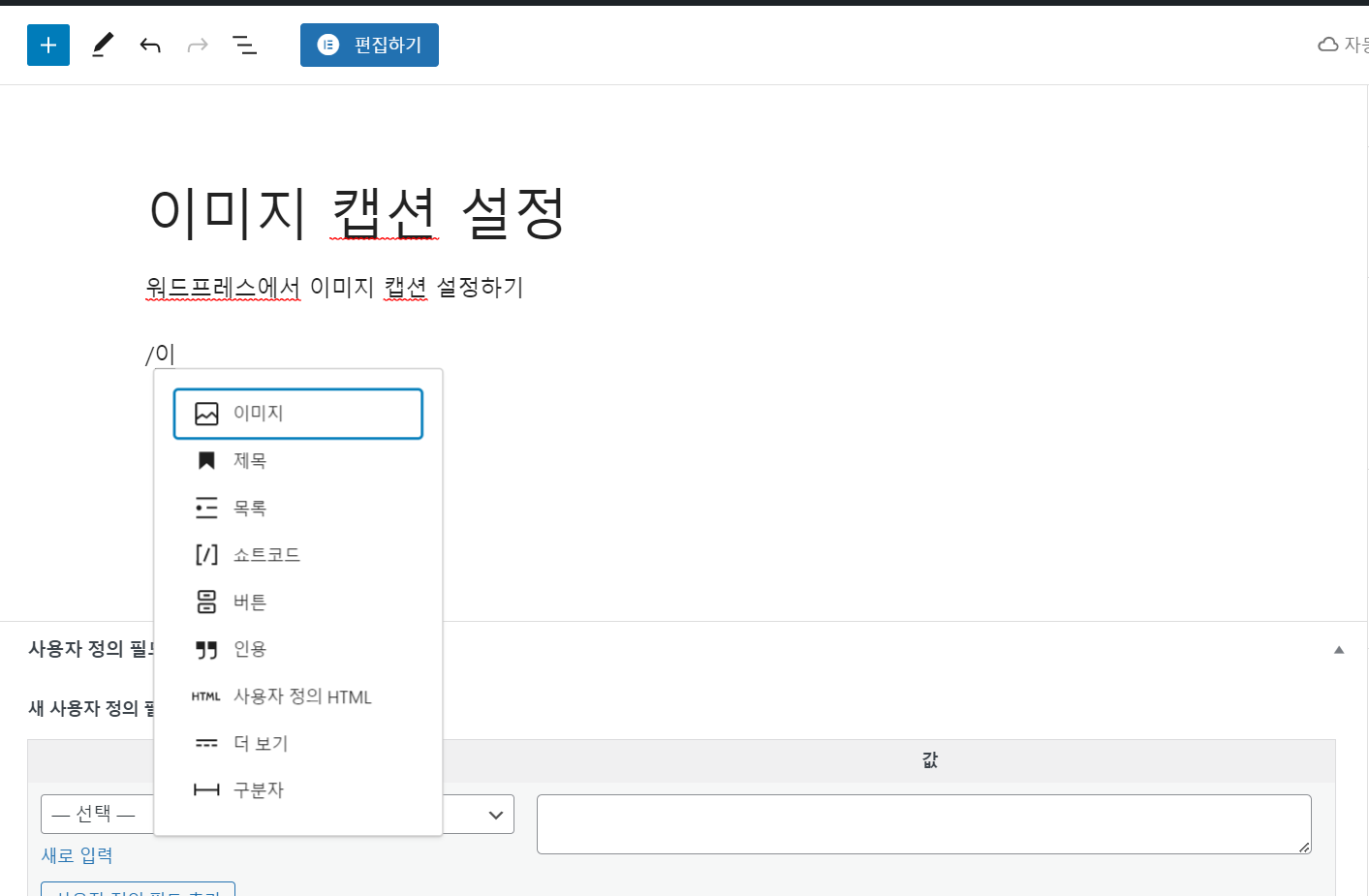
먼저 블록 에디터에서 /이미지를 입력하여 이미지 블록을 선택합니다.

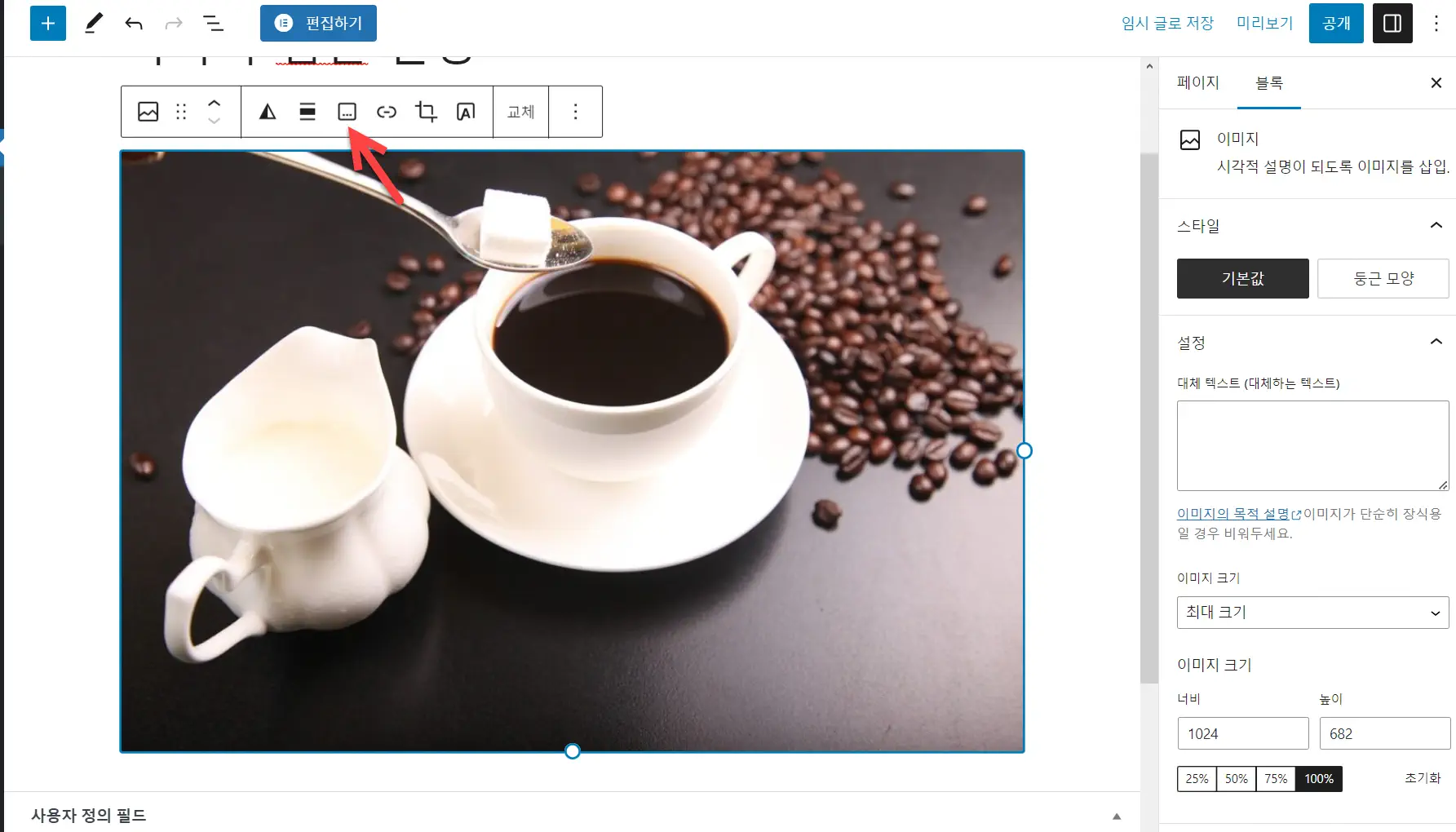
이미지를 업로드하거나 미디어 라이브러리에서 선택하여 삽입합니다. 이미지가 삽입되었다면 이미지를 선택하고 "캡션 추가" 아이콘(아래 그림에서 화살표 부분)을 선택합니다.

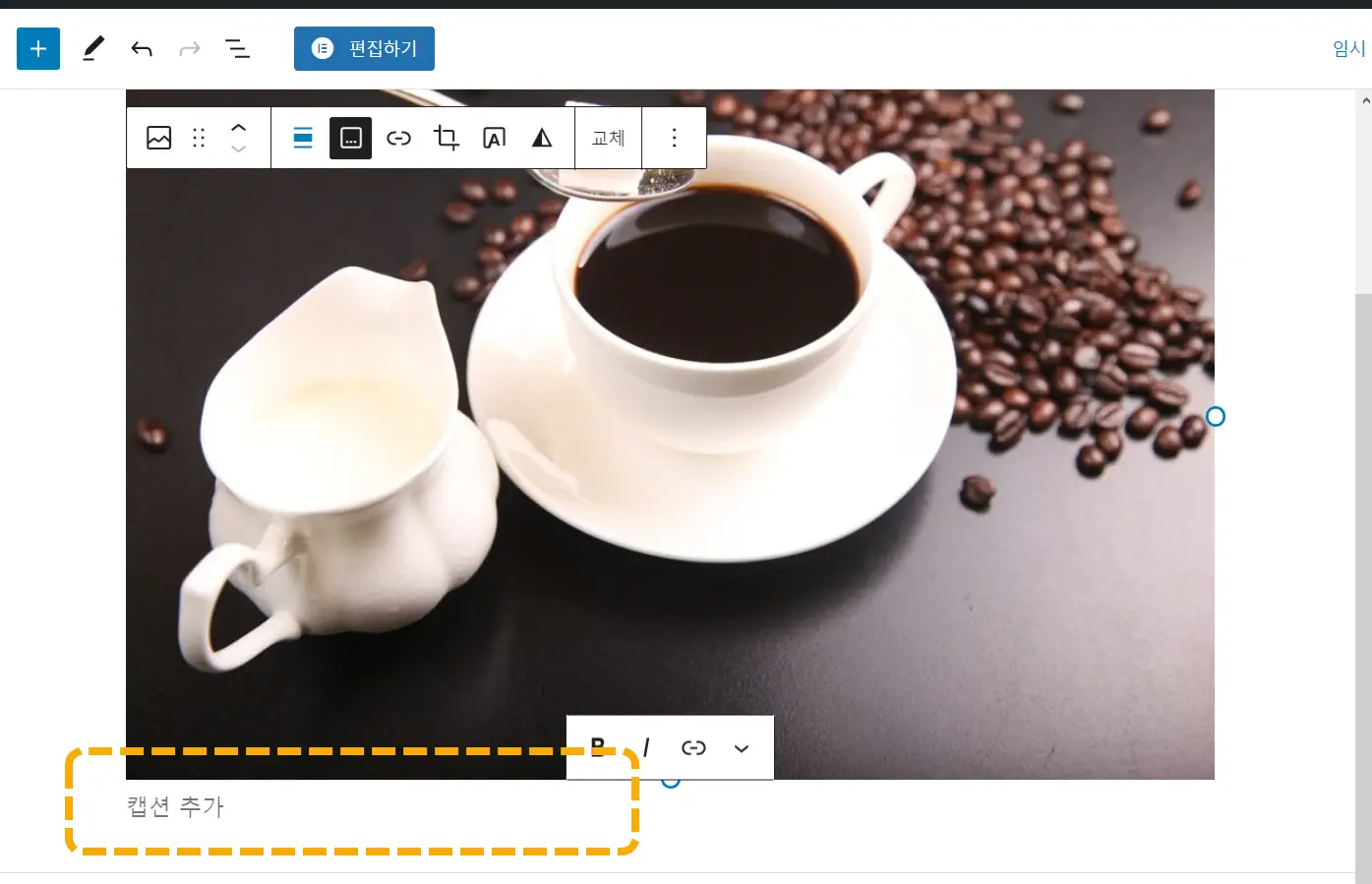
그러면 이미지 하단에 '캡션 추가' 입력란이 표시됩니다.

이미지 캡션(이미지 설명)은 사용하는 테마에 따라 스타일이 조금씩 다릅니다.

이미지 캡션 스타일을 변경하고 싶은 경우 CSS를 사용할 수 있습니다. 예를 들어, GeneratePress 테마를 사용하는 경우 다음과 같은 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다.
/* 이미지 캡션 스타일 */
.wp-block-image figcaption {
font-size: 13px;
text-align: center;
font-style: italic;
padding: 5px;
margin-top: 5px;
background-color: #10a9bb;
color: #fafafa;
}
다른 테마에서도 위의 코드를 사용할 수 있지만 원하는 대로 GP 테마에서 적용했을 때와는 약간 다르게 표시될 수 있습니다. 고전 편집기를 사용하고 있다면 "워드프레스 이미지 캡션 스타일 변경하기"를 참고해보세요.
