워드프레스에서 댓글을 제출한 후에 팝업 창에 '성공 메시지'를 표시하고 싶은 경우가 있을 수 있을 수 있습니다. 특히 검토 후에 댓글이 게시되는 경우 사용자가 댓글을 제출하면 곧바로 댓글이 공개되지 않기 때문에 댓글이 제대로 제출되었는지 알 수 없게 됩니다. 이 경우에 댓글 제출 후 팝업 메시지를 통해 안내해주는 방법을 고려해볼 수 있습니다.
이와 같은 상황에서 다음과 같은 코드를 사용 중인 테마 함수 파일에 추가하면 사용자가 댓글을 제출한 후에 팝업 메시지가 표시됩니다.
/* 댓글 제출 수 팝업 메시지 표시하기 */
/* Popup window after comment submission in WordPress */
add_action( 'set_comment_cookies', function( $comment, $user ) {
setcookie( 'ta_comment_wait_approval', '1' );
}, 10, 2 );
add_action( 'init', function() {
if( $_COOKIE['ta_comment_wait_approval'] === '1' ) {
setcookie( 'ta_comment_wait_approval', null, time() - 3600, '/' );
add_action( 'comment_form_before', function() {
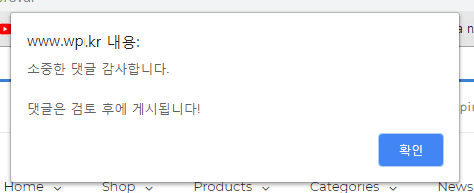
$message = "소중한 댓글 감사합니다.\\n\\n댓글은 검토 후에 게시됩니다!";
echo "<script type='text/javascript'>alert('$message');</script>";
});
}
});
add_filter( 'comment_post_redirect', function( $location, $comment ) {
$location = get_permalink( $comment->comment_post_ID ) . '#wait_approval';
return $location;
}, 10, 2 );위의 코드는 Success message in comment form에 제시된 코드를 응용한 것입니다.

위의 코드를 이용하면 위와 같이 팝업 창에 지정한 메시지가 표시됩니다. 하지만 테마에 따라 제대로 작동하지 않을 수도 있습니다. Avada 테마에서 테스트했을 때에는 잘 작동했지만, 일부 테마에서는 팝업 창이 표시되었다가 금방 닫히는 현상이 나타났습니다.
잘보고갑니다