아바다, Enfold, Divi 등 자체 페이지 빌더를 사용하거나 The7 등 비주얼 컴포저 페이지 빌더를 사용하는 경우 JS 코드를 엘리먼트(요소)로 추가할 수 있습니다.
예를 들어, 아바다 테마의 Fusion Builder에서 다음 코드를 추가하는 방법을 살펴보겠습니다. 아래 코드는 W3Schools의 예제에서 인용한 것입니다.
<button onclick="myFunction()">클릭하기</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
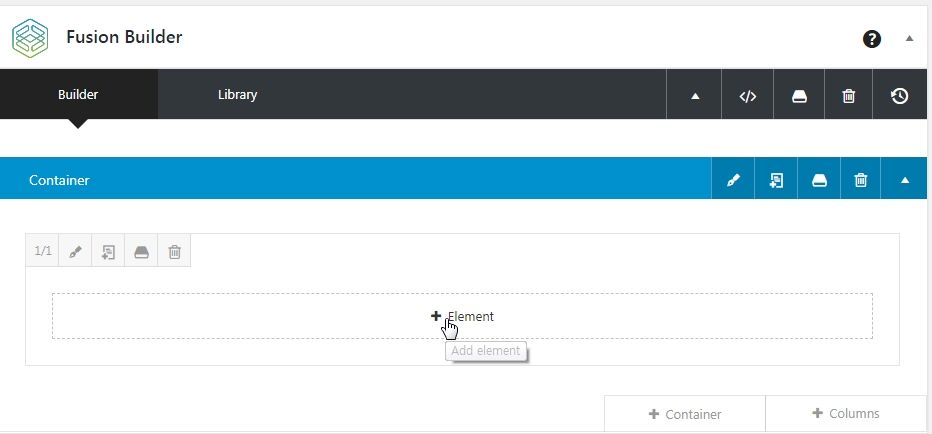
</script>페이지 작성 화면에서 요소를 추가하도록 합니다.

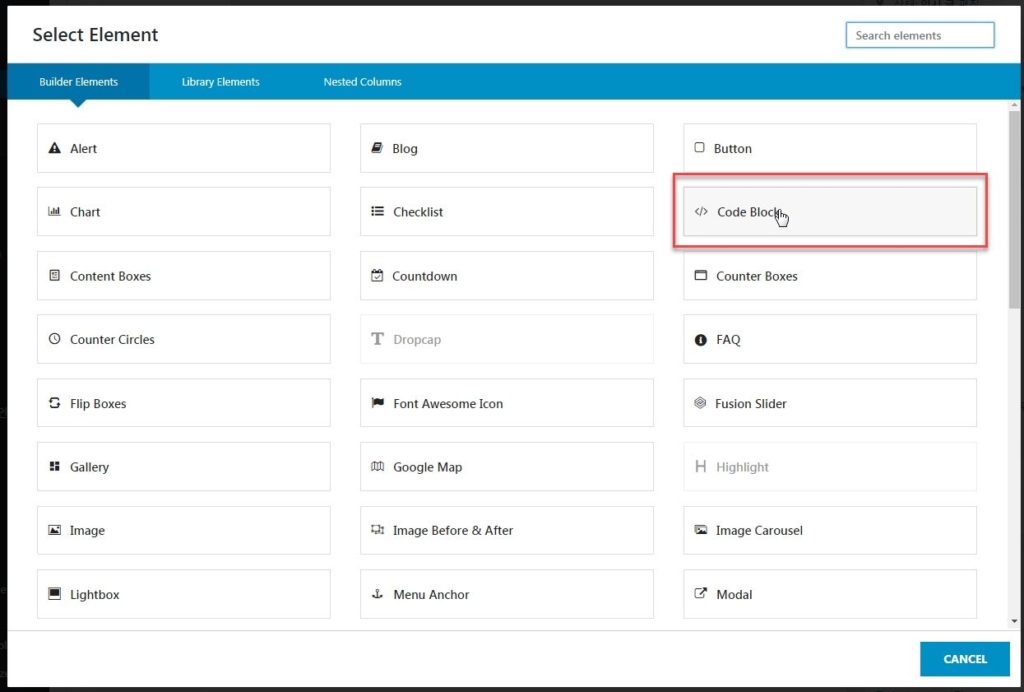
+ Element를 클릭하면 요소 선택 창이 표시됩니다.

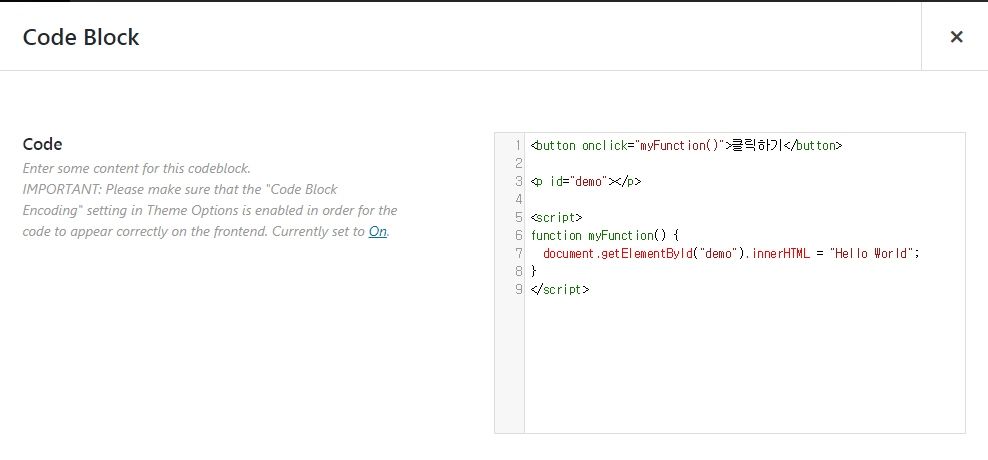
Code Block 요소를 선택합니다. 아바다 테마 설명서에 의하면 Code Block은 워드프레스에서 포맷을 변경하지 않고 HTML과 CSS 코드를 추가할 수 있다고 설명되어 있습니다. JS 코드도 추가가 가능합니다.

위의 그림과 같이 박스에 코드를 추가할 수 있습니다. <script>...</script> 부분은 워드프레스에서 권장하는 방식으로 추가해야 바람직하지만, 여기에서는 예시이므로 그냥 추가해보았습니다.
저장하고 페이지를 살펴보면 원하는 대로 스크립트가 작동합니다.
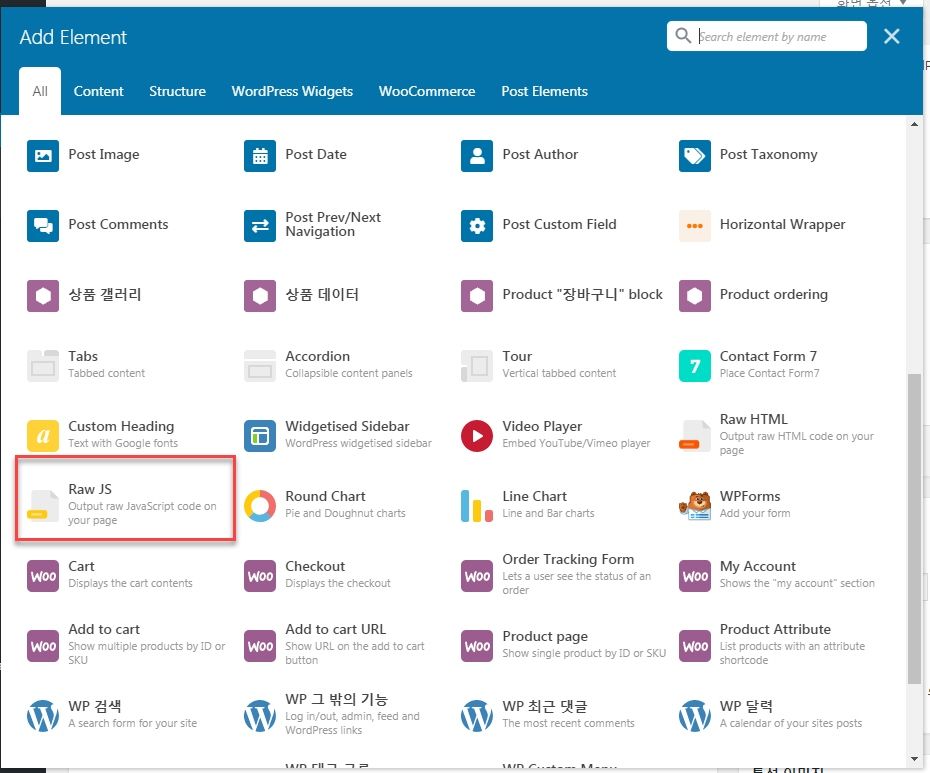
다른 페이지 빌더에서도 비슷한 방식으로 JS 스크립트를 추가할 수 있습니다. 가령 비주얼 컴포저(현재 명칭 WPBakery Page Builder)에서는 RawJS 엘리먼트를 이용할 수 있습니다.

Divi 테마의 경우 '코드' 모듈에 코드를 추가할 수 있습니다.